



NOTE:
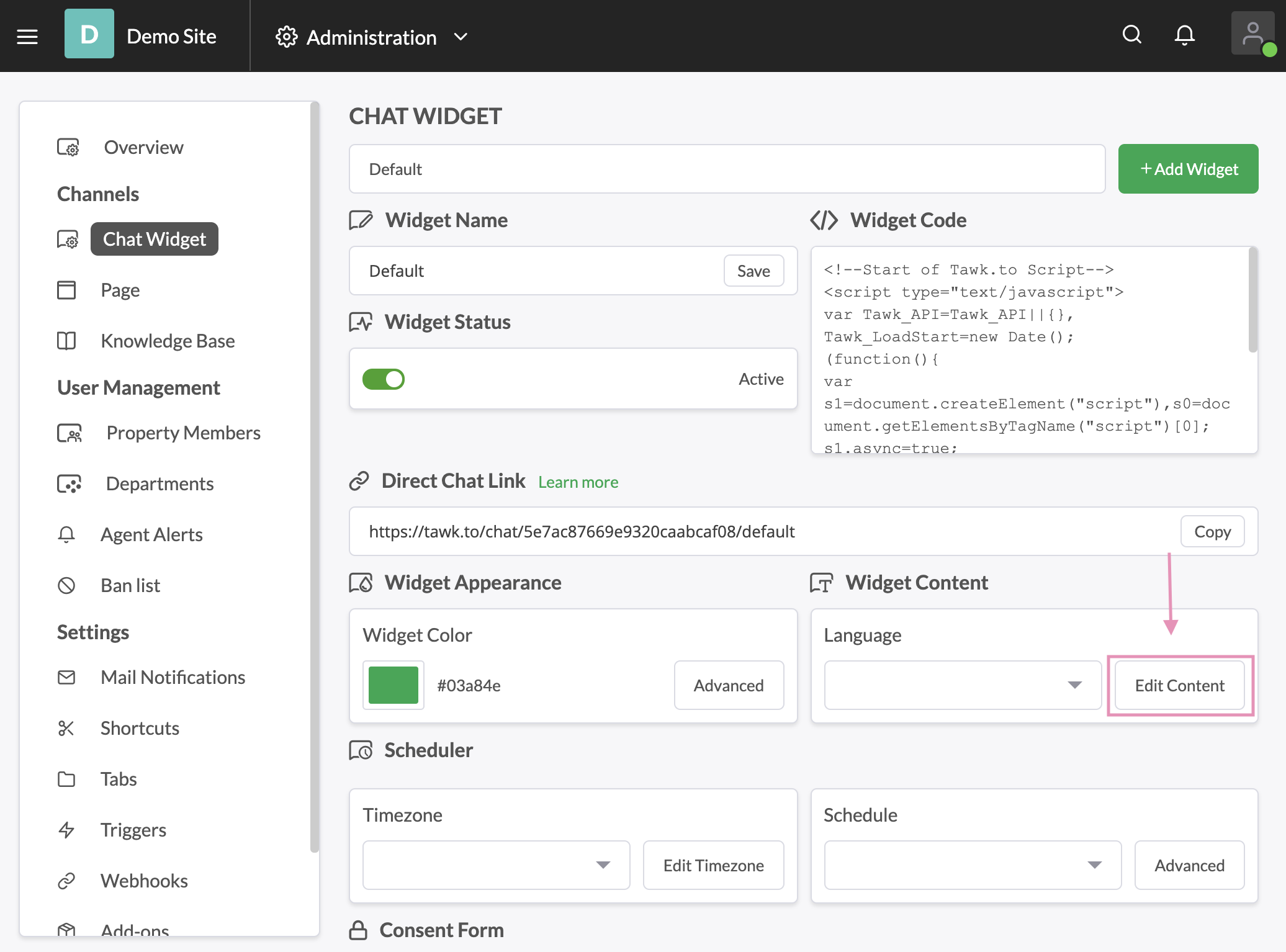
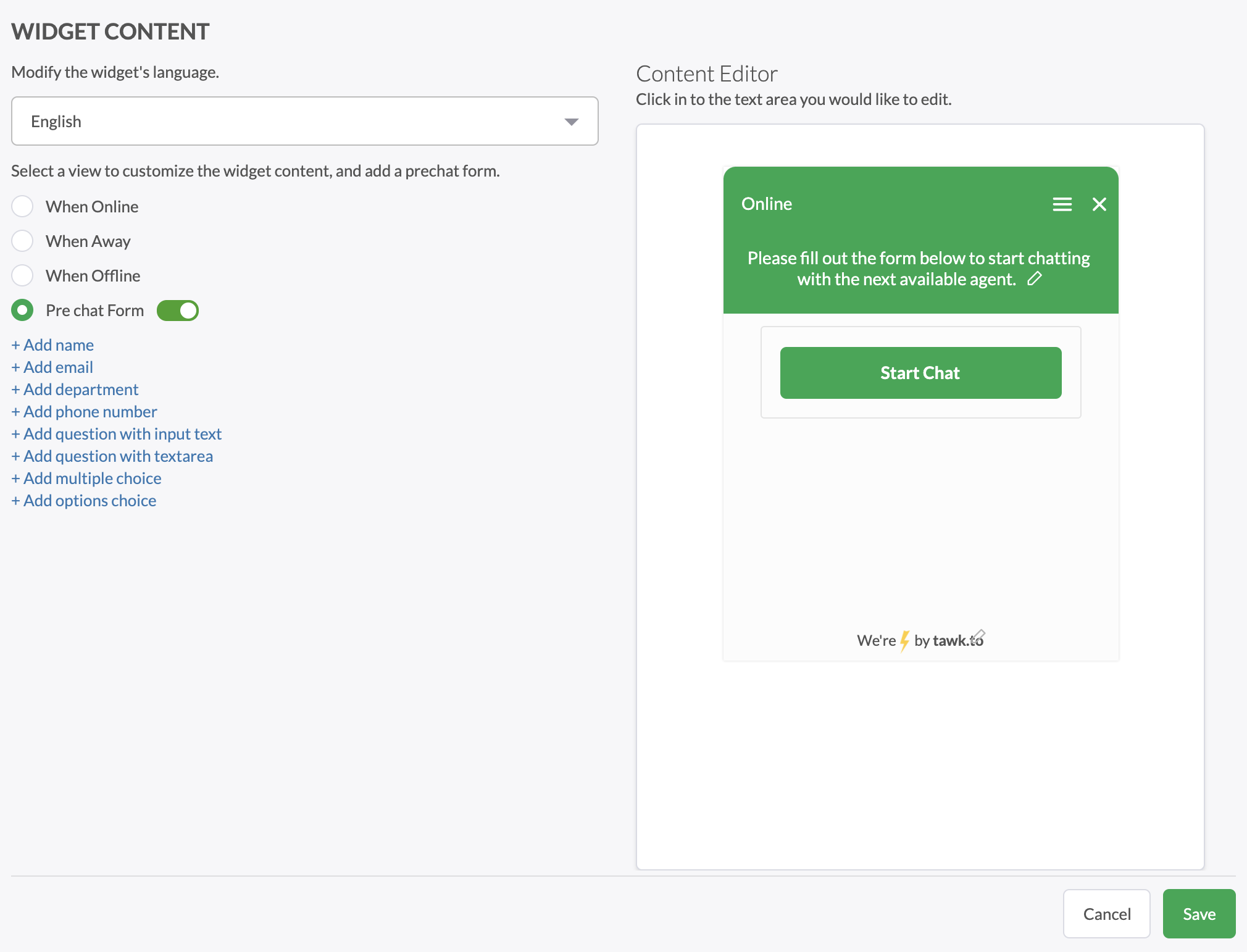
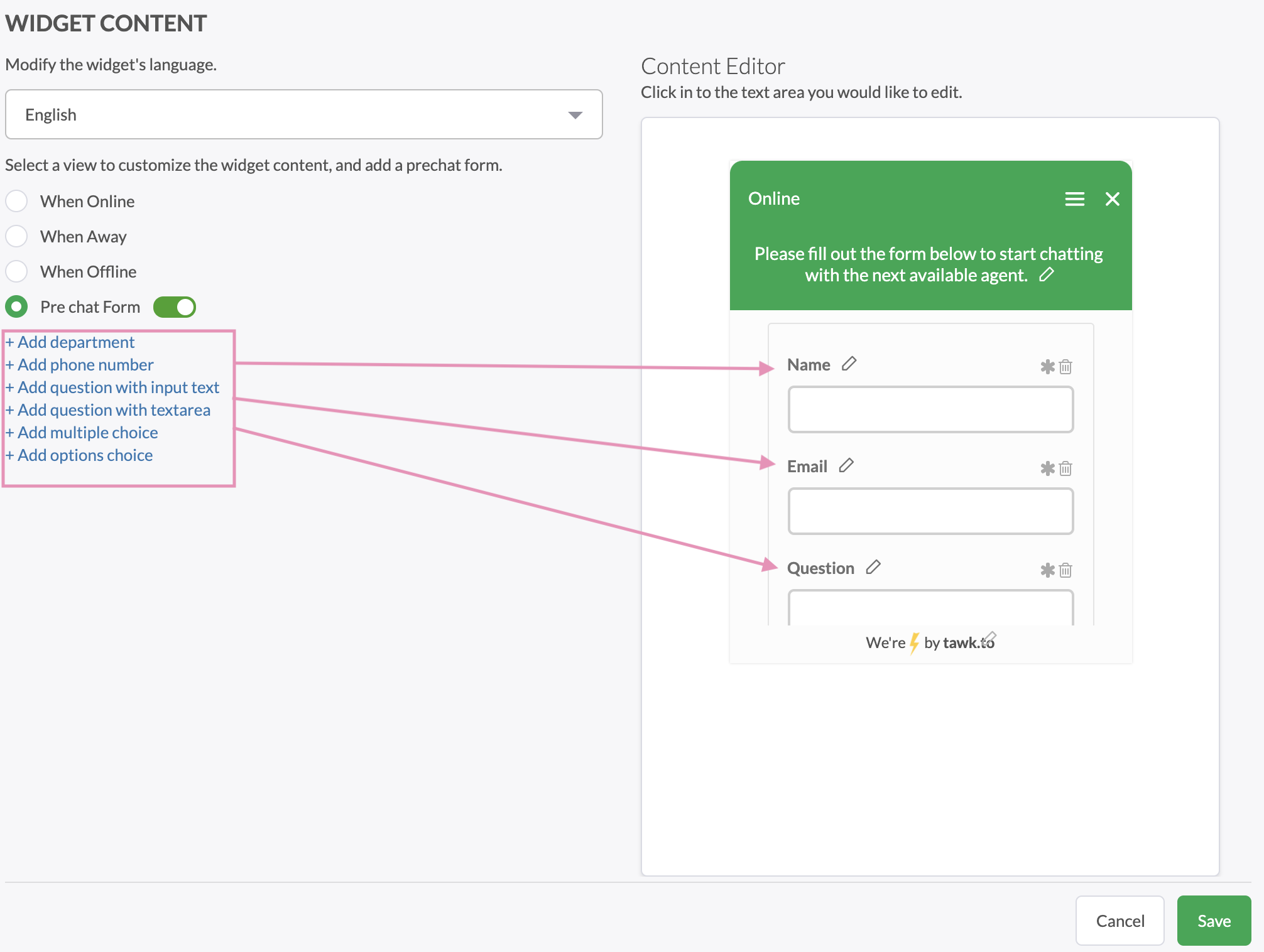
You must have the Pre-Chat Form enabled to use the Departments feature. To use this feature please be sure to check the box that says “Request Department”. Learn how to setup Departments in tawk.to
The green widget you see below this text is the tawk.to live chat widget, if you click it you will see the window maximize and you will be able to chat with the tawk.to team 24×7-365. You can add a chat widget like this on your own site, with your own custom colors, messages, size, position and language. Click the widget and give it a try!