You can have multiple aliases, so you can answer each chat with any name you like. To Manage Aliases:

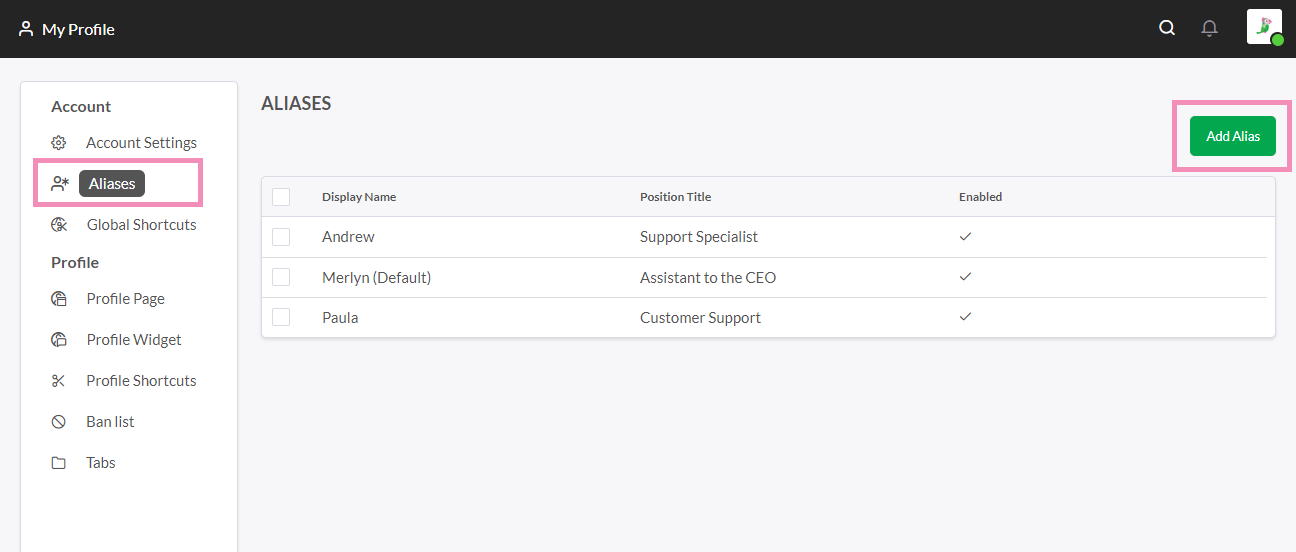
3. Go to Aliases.
You can edit an already existing Alias by clicking on it in the list of existing Aliases or you can create a new Alias by clicking the green “Add Alias” button in the top right corner. To Delete an Alias check the box to the left of the Alias you want to Delete and then press the delete button that will appear.

Adding an Alias Image to the Chat Widget
When you answer a chat using an Alias you can choose to display an image in the widget. To add an image to the chat widget pull down the “Modify Alias Image” Menu to display image settings. Then Upload, Take a Photo, or select an avatar.
NOTE: This image will only appear in the widget when an incoming chat is answered using that Alias.
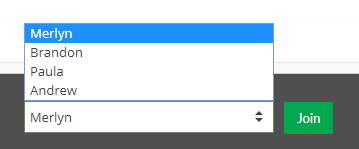
To answer an incoming chat using an Alias just click on the menu to the left of the Join button and Select the Alias you want to use. Then click Join. You can set any Alias to be the Default Alias that will be pre-selected for you.

The green widget you see below this text is the tawk.to live chat widget, if you click it you will see the window maximize and you will be able to chat with the tawk.to team 24×7-365. You can add a chat widget like this on your own site, with your own custom colors, messages, size, position and language. Click the widget and give it a try!