www.tawk.to for WordPress
It’s very easy to add www.tawk.to to your WordPress site!
- You need an active www.tawk.to account
INSTALLATION
Step 1
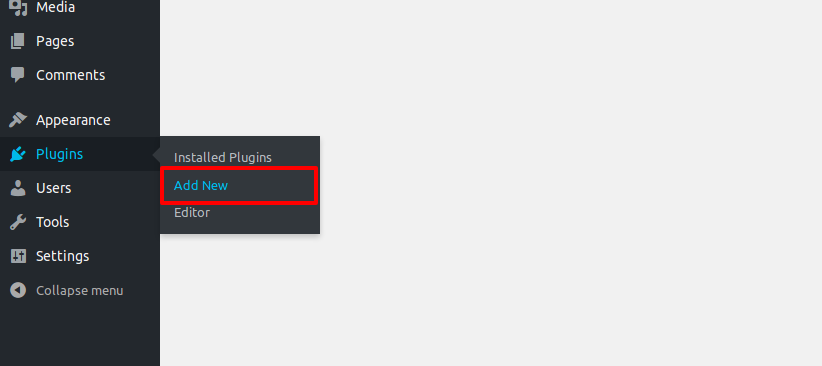
Login to WordPress admin and navigate to the Plugins menu. It’s on the left side of the WordPress dashboard. Then Select Add New.

Step 2
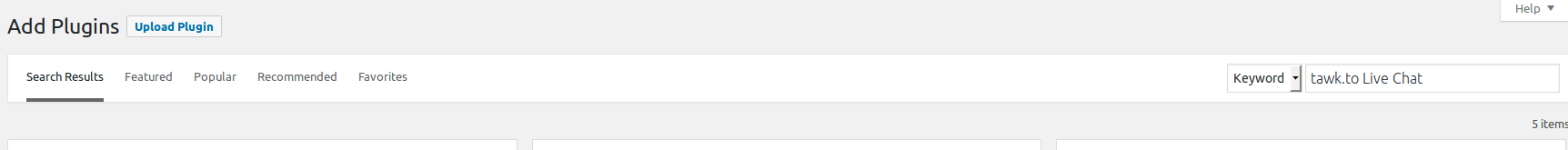
On the Add Plugins page, search for “www.tawk.to Live Chat”


Step 3
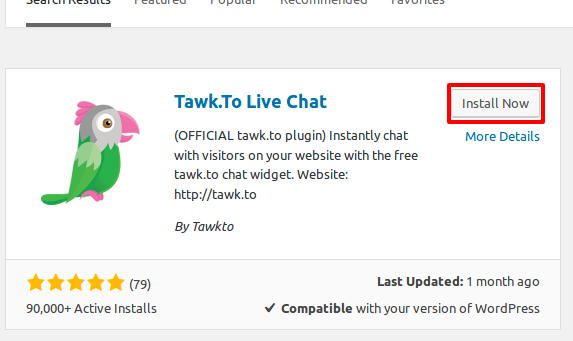
Select Tawk.to Live Chat by Tawkto from the results and click the Install Now button.

Step 4
You are now in a list of installed plugins. Find the Tawk.to Live Chat plugin in the list of plugins and click on Settings.
NOTE: you could also access this page by selecting settings->www.tawk.to from your dashboard menu.

Step 5
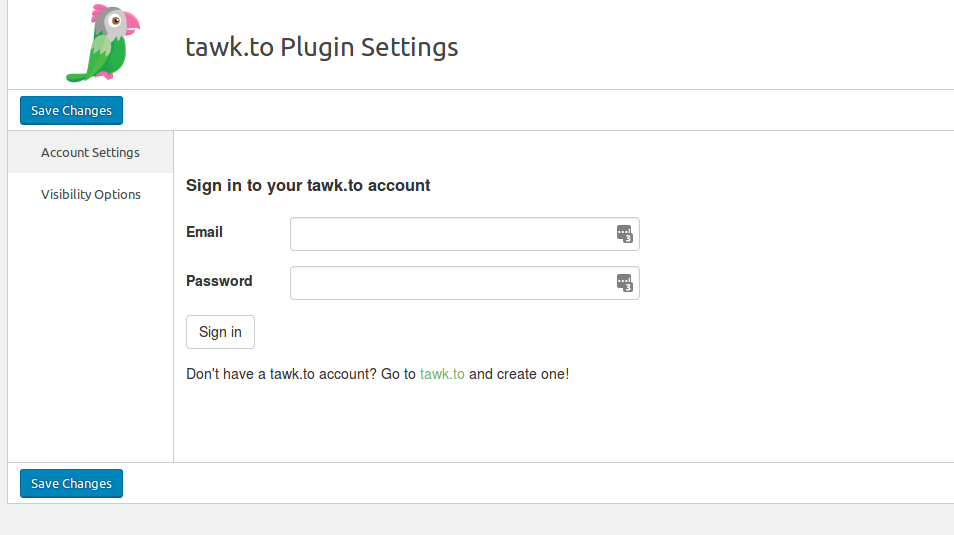
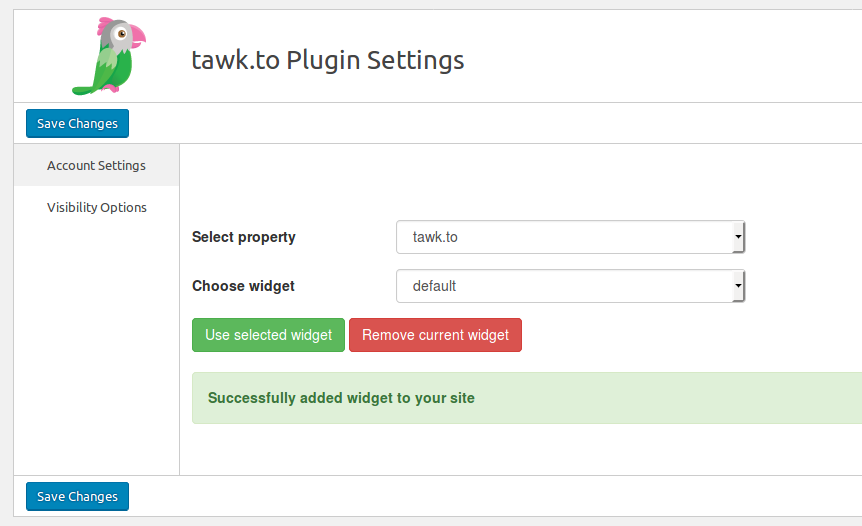
Login to your account by entering your email and password for your www.tawk.to account. Then select the property and widget that you intend to use for your website and click on “Use Selected Widget”

Congratulations! You’re done. The Widget will now appear on all pages of your WordPress site!
FEATURES
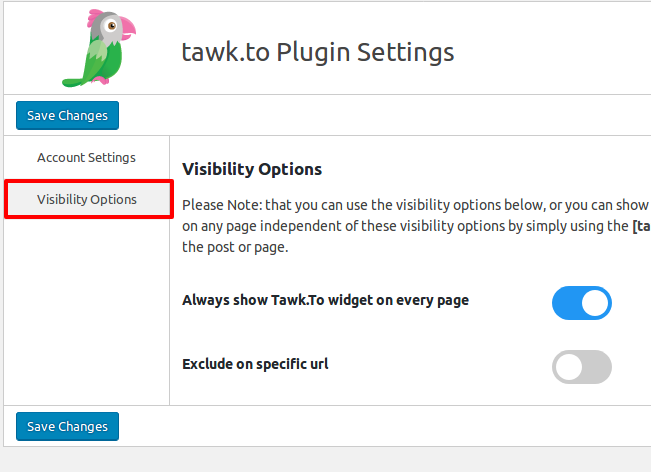
Visibility Options
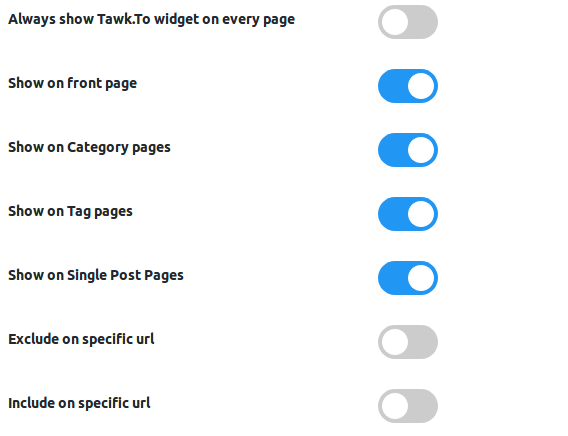
You can control widgets visibility on your site using the Visibility Options menu.By default, the Widget will display on every page on your wordpress website.

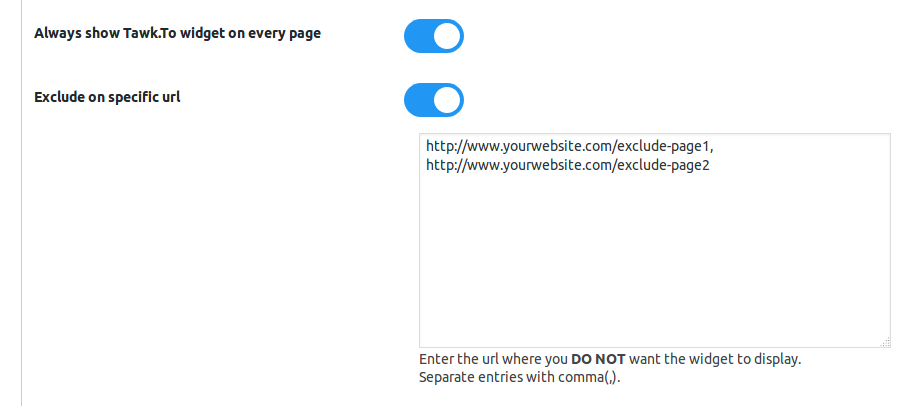
Exclude on specific URL
You can hide the widget for specific pages by turning on “Exclude on specific url” Turn the toggle off on “Always show Tawk.to widget on every page” and turn the toggle on for options that fits your need.

Other Visibility Options
You may also choose to display the www.tawk.to widget on specific pages only. e.g. Front page, category pages, tag pages, or Post pages
NOTE: Turn the toggle off on “Always show Tawk.to widget on every page” and turn the toggle on for options that fits your need.

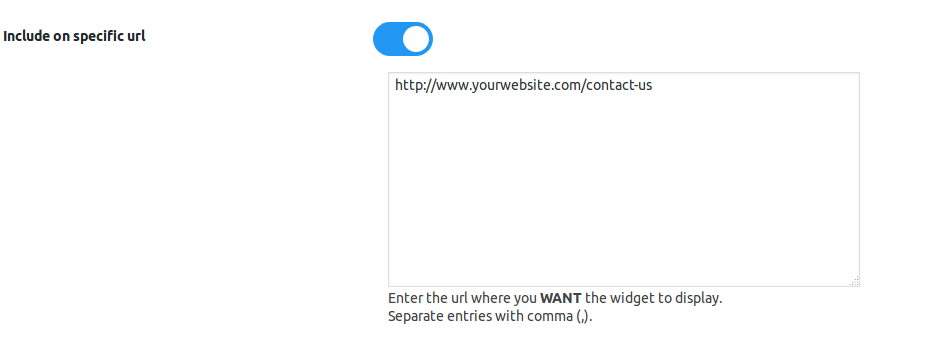
Include on specific URL
You can make the widget appear only on specific URLs.
NOTE: You would have to enter the full URL of the page you want to display the www.tawk.to widget. You could have several full URLs listed on the textbox provided. Do not forget to separate each entry with a comma.

These settings could work with each other and you are not bound to select one option only to enable you to set the widget visibilty based on your needs.
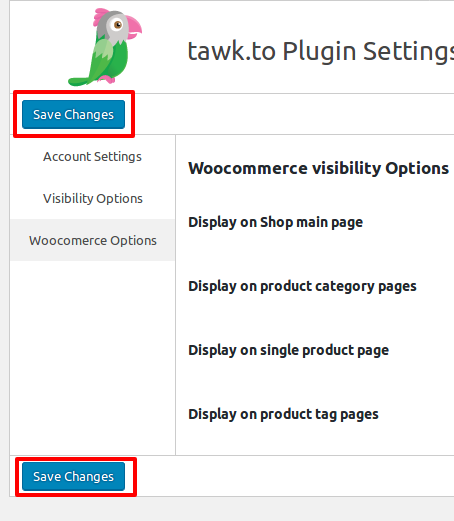
Save changes
Always remember to save change you make. Click on one of the “Save Changes” button to save your configuration.

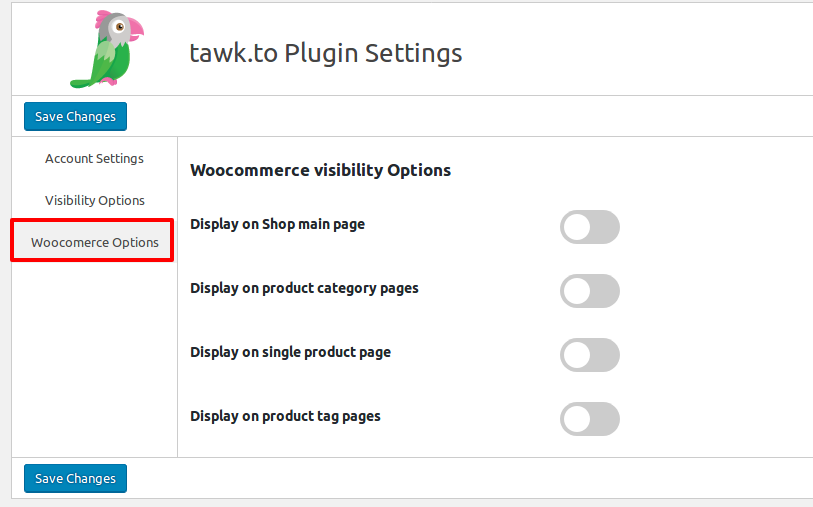
WOOCOMMERCE>
For Woocommerce there are some additional Visibillty options. Click on Woocommerce Options to view the additional options.

Using the embed code instead of the plugin
You can add www.tawk.to functionality to your site without installing the plugin.
- Login to your WordPress Admin
- Go to Appearance / Editor
- Select the correct Theme to edit from the drop down menu on the top right corner (usually the active theme is selected by default)
- Under Templates, choose Footer (footer.php)
- In the text area to the left, add the www.tawk.to widget embed code right above the closing
