Добавить www.tawk.to виджет на ваш сайт WordPress очень легко и просто!
Для этого вам понадобится рабочая/действующая учетная запись www.tawk.to.
Установка
Шаг 1
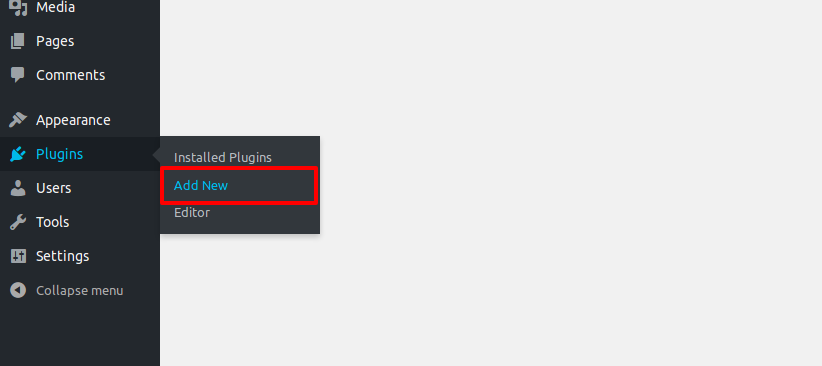
Войдите в Административную панель WordPress и перейдите в меню «Плагины» с левой стороны в панели управления/инструментов WordPress. Затем, выберите опцию «Добавить новый».

Шаг 2
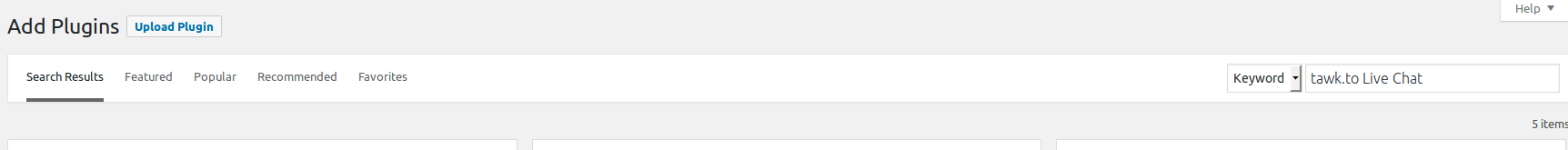
На странице «Добавить плагины» найдите «Тawk.to Live Chat».


Шаг 3
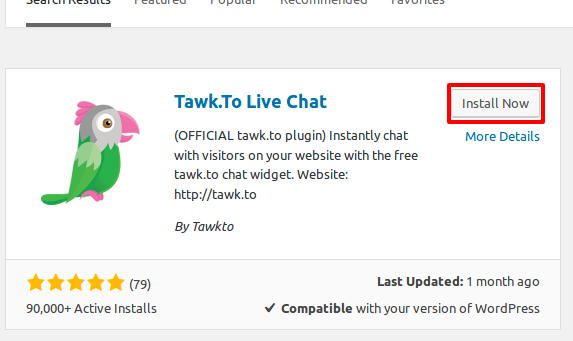
Выберите «Тawk.to Live Chat» и нажмите «Установить сейчас».

Шаг 4
Перед вами появится список установленных плагинов. Найдите среди них плагин «Тawk.to Live Chat» и нажмите «Настройки».
ВАЖНО! Вы также можете получить доступ к этой странице, выбрав Настройки -> Тawk.to в вашей панели управления/инструментов.

Шаг 5
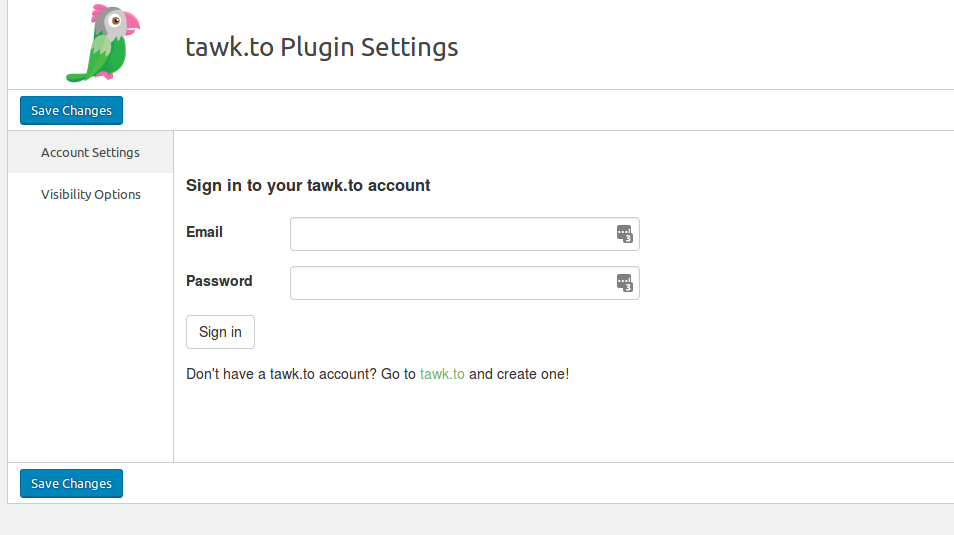
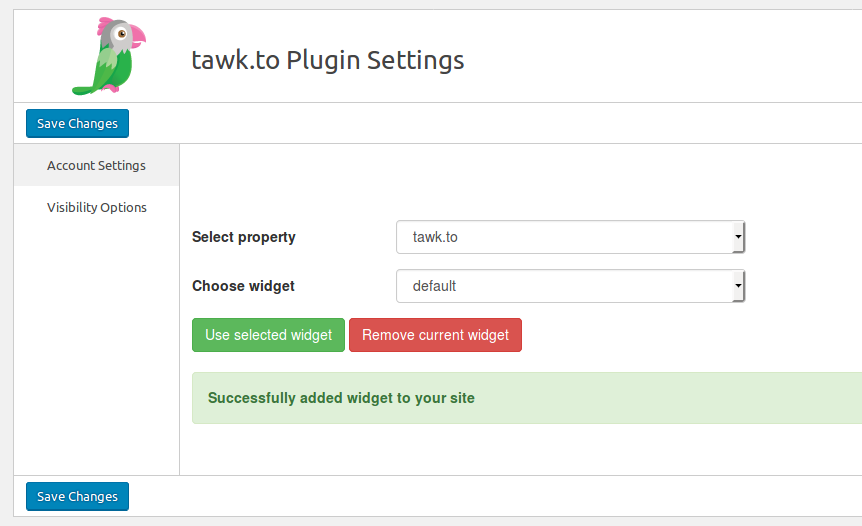
Войдите в учетную запись, указав свой адрес электронной почты и пароль. Затем выберите Проект и виджет, который вы хотите использовать и нажмите «Использовать выбранный виджет».

Готово! Теперь виджет появится на всех страницах вашего сайта WordPress!
ВОЗМОЖНОСТИ
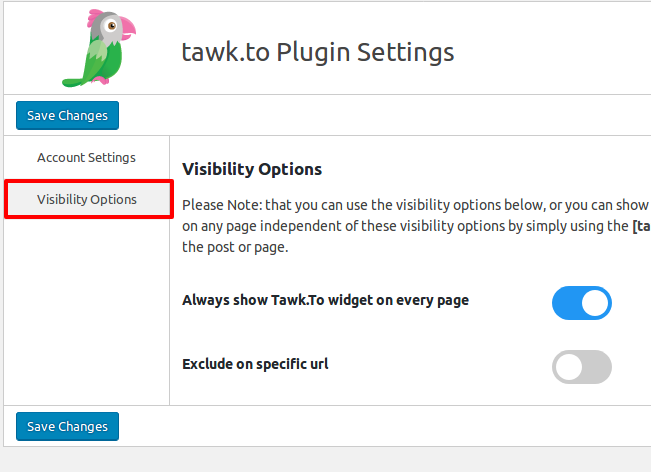
Параметры видимости виджета
Вы можете управлять параметрами видимости виджета на вашем сайте через меню «Параметров видимости». По умолчанию виджет будет отображаться на всех страницах вашего сайта WordPress.

Скрыть виждет на выбранных страницах сайта
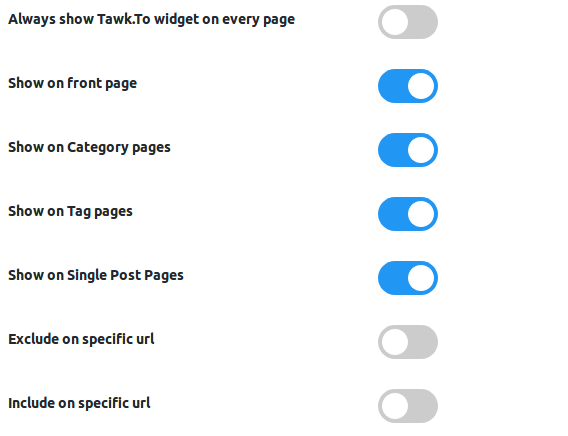
Вы можете скрыть виджет на определенных страницах сайта, включив функцию «Скрыть на определенных страницах». Отключите опцию «Всегда показывать Tawk.to виджет на каждой странице» и включите для страниц, на которых хотите разместить виджет.

Другие параметры видимости виждета
Также, вы можете выбрать отдельные страницы сайта, на которых будет отображаться виджет. Например: главная страница сайта, страницы категорий, страницы тегов, страницы с публикациями.
ВАЖНО! Отключите опцию «Всегда показывать Tawk.to виджет на каждой странице» и включите для страниц, на которых хотите разместить виджет.

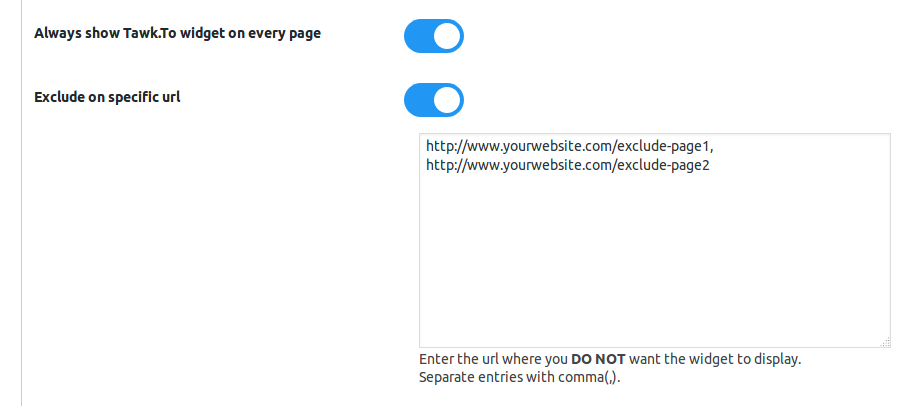
Показывать виждет на определенных страницах сайта
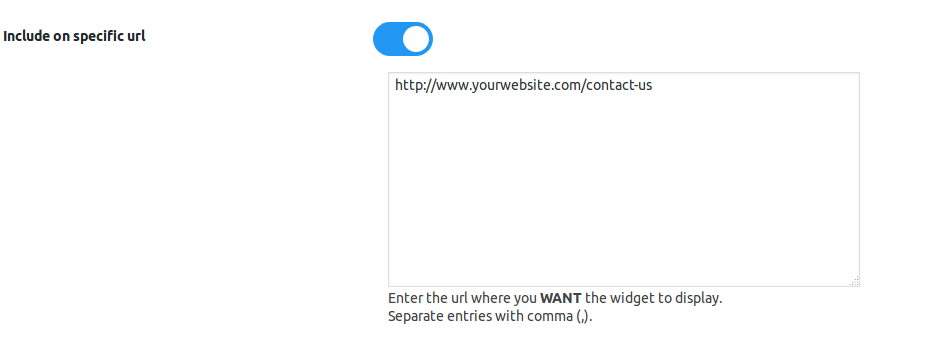
Вы можете настроить параметры видимости виджета, чтобы он отображался на определенных страницах сайта.
ВАЖНО! Вам необходимо ввести полный URL-адрес для обозначения страниц, на которых будет отображаться виджет. В текстовом поле можно указать несколько URL-адресов. Убедитесь, что каждый URL-адрес отделен запятой.

Вы можете устанавливать несколько необходимых вам параметров видимости виджета.
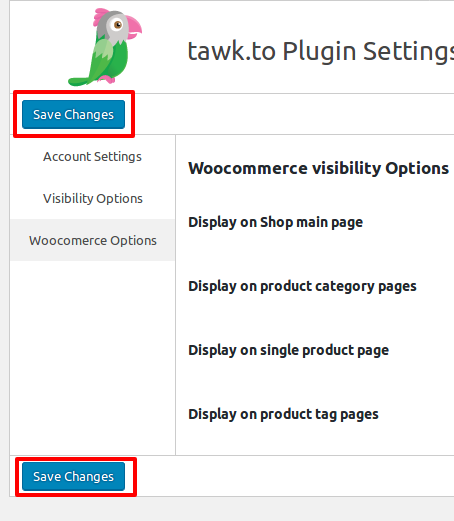
Сохранение изменений
Не забывайте сохранять внесенные изменения. Для этого нажмите на одну из кнопок «Сохранить изменения».

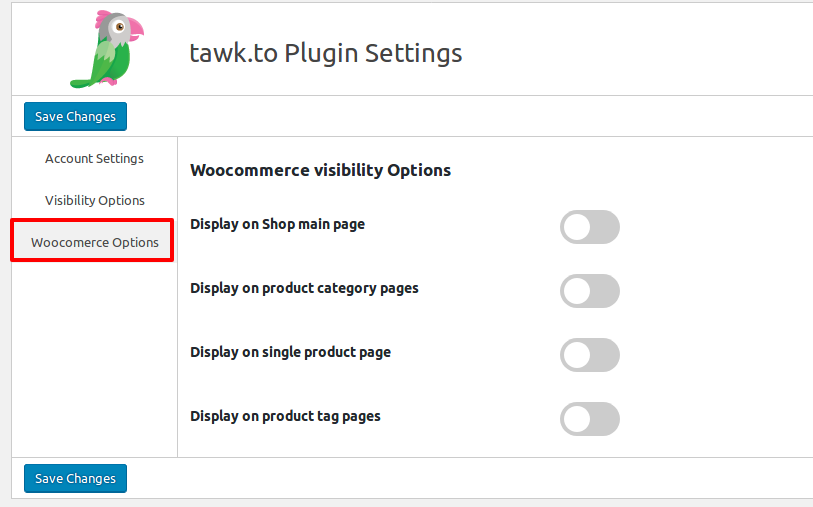
WOOCOMMERCE
Для плагина Woocommerce имеются дополнительные опции установки параметров видимости виджета. Нажмите «Параметры Woocommerce», чтобы просмотреть дополнительные параметры.

Установка виджета с помощью встроенного кода
Вы можете добавить www.tawk.to виджет на ваш сайт без установки плагина.
- Войдите в админ-панель WordPress.
- Перейдите в раздел «Внешний вид — Редактор».
- Выберите нужную тему для редактирования из выпадающего меню в верхнем правом углу (обычно по умолчанию устанавливается активная тема).
- В разделе «Шаблоны» выберите «Нижний колонтитул» (footer.php).
- В текстовой области слева добавьте код для вставки www.tawk.to виджета прямо над закрывающим тегом (код виджета можно скопировать в панеле управления/инструментов www.tawk.to).
- Нажмите «Обновить».
Если на своем сайте вы используете Cloudflare, то вы также можете установить виджет через Cloudflare Apps. Нажмите сюда, чтобы узнать подробнее.
