
Magento 2
Installing the www.tawk.to Magento 2 extension
Step 1
Manual installation
- Download the extension installation files here: https://github.com/tawk/tawk-magento-2/archive/master.zip
- Extract the tawk-magento-2-master/app folder from the package
- Copy the tawk-magento-2-master/app folder to the root folder of your website (it will ask you to overwrite the existing folder, just say yes as it will only add the contents of the folder to the root directory)
Standard installation
- Be sure that Composer is installed. If not you can install it by entering in your website root directory and executing this command: curl -sS https://getcomposer.org/installer | php
- When the composer has been installed, open it and type: php composer.phar require tawk/widget
Step 2
When that is done, you will now need to execute these command lines from your website root directory:
- php bin/magento module:enable Tawk_Widget
- php bin/magento setup:upgrade
- php bin/magento setup:static-content:deploy
- php bin/magento cache:clean
Done!
In the next section you will learn how to use the newly installed www.tawk.to Magento 2 extension.

Using www.tawk.to Magento 2 extension
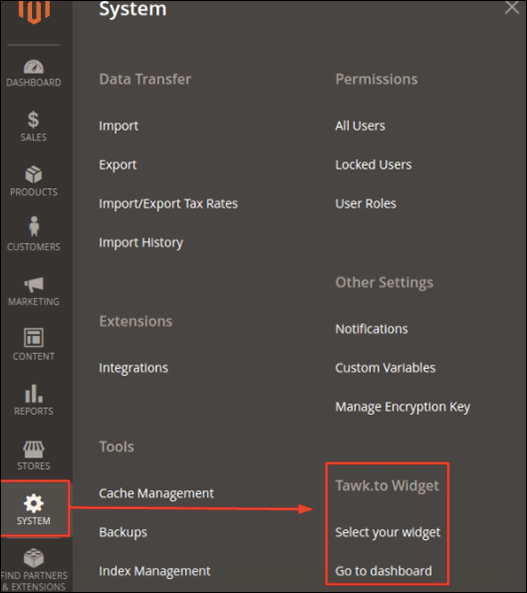
To add a Widget to your website, go to: System → Tawk.to Widget → Select your widget
There are 2 options available in this step:
– Select your widget > link a widget to your store views.
– Go to dashboard > edit your widgets / monitor your visitors.

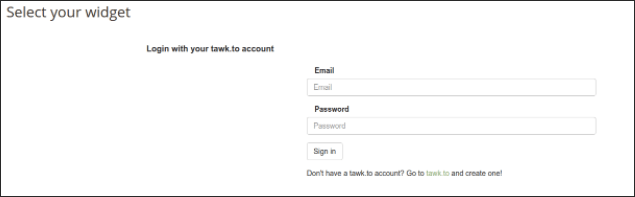
Login to your www.tawk.to account here and all available Widgets will be shown in the next view. If you don’t have an account yet click on the link below the login form and create one.

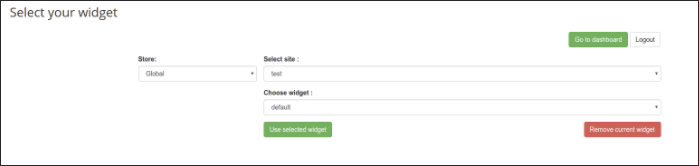
Once you are logged in, you can select which store view you wish to link a widget to. Then select a site from your www.tawk.to dashboard settings and then a widget. Now, save.

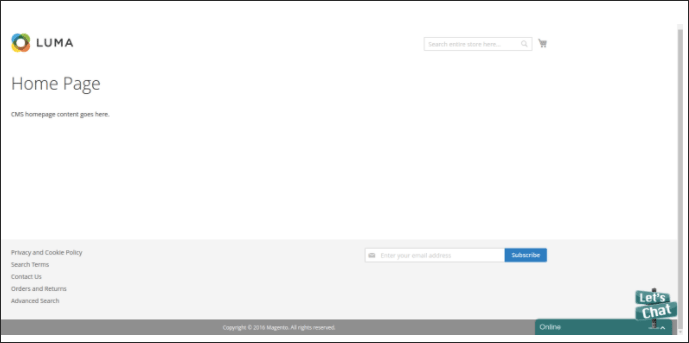
Now go to your front store and see the widget (here in the bottom right corner).
Alternative way to use Tawk.to Widget :
1. In the Magento Admin, go to Content > Blocks.
2. Click Add New Block and insert a Block Title, Identifier. Select a Store View and be sure the Block is enabled.
3. Click show the editor if it is not already shown and click the HTML icon.
4. Copy the widget code from the www.tawk.to dashboard into the opened field.
5. Click Update and then Save Block.
6. Once the Block is ready, you have to link a new Widget to it. Go to Content > Widgets.
7. Click Add Widget and select CMS Static Block as Type.
8. Click Continue, set a Title and assign to a Store View.
9. In Layout Updates, select CMS Footer Links as Container and on which pages you want it to be present.
10. Click Widget Options, then select the previous Block you have created.
Save, refresh the caches and you are done!
You can get the widget code in the www.tawk.to dashboard.
1. Log in to the dashboard
2. Click “Admin”
3. Copy the Widget code
