
Magento 2
Установка расширения Magento 2
Шаг 1
Установка вручную
1. Извлеките папку tawk-magento-2-master/app из пакета
2. Скопируйте папку tawk-magento-2-master/app в корневую папку вашего сайта. Вам предложат перезаписать уже существующую папку. Нажмите “Да” и содержание папки будет добавлено в корневую директорию.
3. Загрузите файлы установки расширения здесь: https://github.com/tawk/tawk-magento-2/archive/master.zip
Стандартная установка
- Убедитесь, что у вас установлен Composer. Если нет, вы можете установить его, перейдя в корневой каталог вашего сайта и выполнив команду: curl -sS https://getcomposer.org/installer | php
- Установив Composer, откройте его и введите: php composer.phar require tawk/widget
Шаг 2
Вам потребуется выполнить следующие команды, находясь в корневой папке сайта.
- php bin/magento module:enable Tawk_Widget
- php bin/magento setup:upgrade
- php bin/magento setup:static-content:deploy
- php bin/magento cache:clean
Готово!
Далее вы узнаете как использовать установленное расширение www.tawk.to Magento 2.

Использование расширения www.tawk.to Magento 2
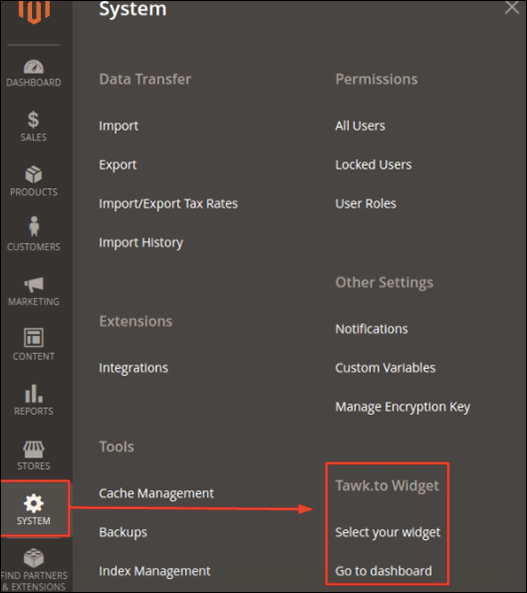
Чтобы добавить виджет на ваш сайт, пройдите Система → Tawk.to Виджет → Выберите виджет
На этом этапе вам будет предложено два варианта:
– Выбрать виджет – Привязать виджет к вашим витринам магазина
– Перейти в панель управления www.tawk.to – Редактировать виджеты/ Отслеживать посетителей

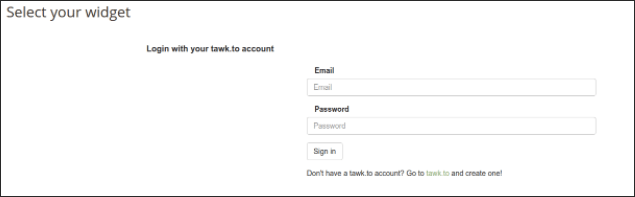
Войдите в свою учетную запись www.tawk.to и вы увидите все доступные виджеты. Если у вас нет учетной записи, вы можете ее создать, нажав на ссылку под формой входа.

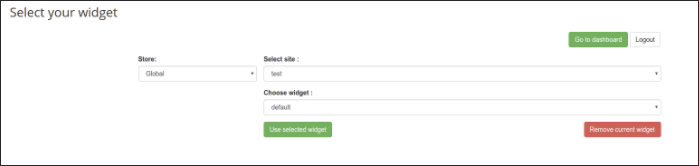
Как только вы войдете в систему, вы сможете витрину магазина, к которому вы ходите привязать виджет. Далее, выберите сайт в настройках панели управления www.tawk.to, а затем выберите виджет. Нажмите “Сохранить”.

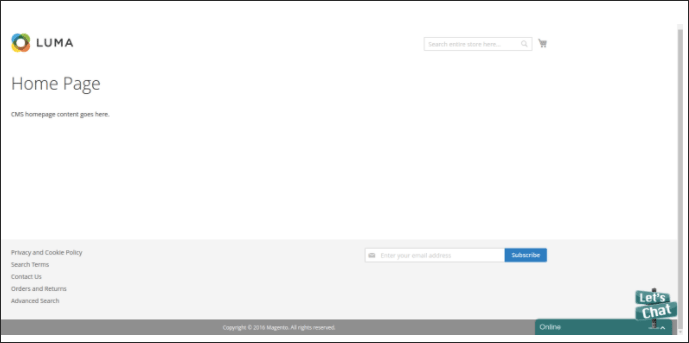
Перейдите в переднюю витрину вашего магазина. Виджет будет расположен в правом нижнем углу.
Альтернативный способ использования www.tawk.to виджета:
1. В панеле Magento перейдите в Содержание > Блоки.
2. Нажмите “Добавить новый блок”, вставьте “Название блока” и “Идентификатор”. Выберите витрину магазина и убедитесь, что блок включен/доступен.
3. Нажмите “Показать редактор”, если он еще не показан, а затем на значок HTML.
4. Скопируйте код виджета из панели управления www.tawk.to в открытое поле.
5. Нажмите “Обновить”, а затем “Сохранить блок”.
6. Как только Блок будет готов, необходимо привязать его к новому виджету. Перейдите в раздел “Содержание > Виджеты”.
7. Нажмите “Добавить виджет” и выберите тип блока “Статический блок CMS” “Продолжить”.
8. Нажмите “Продолжить”, укажите Название и присвойте его Витрине.
9. В Макетах обновлений выберите Ссылки нижнего колонтитула CMS в качестве Контейнера и страницы, на которых он будет отображаться.
10. Перейдите в “Параметры виджета” и выберите созданный “Блок”.
Сохраните изменения и обновите кэши.
Готово!
Код виджета можно скопировать в панели управления www.tawk.to.
1. Авторизуйтесь в панеле управления/инструментов www.tawk.to
2. Нажмите “Администрация”
3. Скопируйте Код виджета
