
There are two ways to add the www.tawk.to widget to WHMCS.
The easiest method is to download the WHMCS Module add-on located here
OR
Alternatively, you can follow the manual instructions below :
If you’re not using the Add-on you can add the www.tawk.to Widget to a WHMCS site manually by following these steps:
1. Go to the folder where you installed WHMCS.
2. Open the folder “templates”
3. In folder “templates” open subfolder “portal” (looks like : /public_html/folder where you installed WHMCS/templates/portal/)
4. Find the file “footer.tpl” and click on it.
5. From the left side of your cPanel click on “Edit File” or “Edit File with Code Editor” option.
6. At the bottom of the page right ABOVE the </body> tag put:
{literal}
paste your www.tawk.to JavaScript code between these tags!
{/literal}
When adding JavaScript to a WHMCS site you need to add these {literal} {/literal} tags before and after the JavaScript.
7. Click “Save changes” (upper right corner of page)
8. Exit from cPanel.
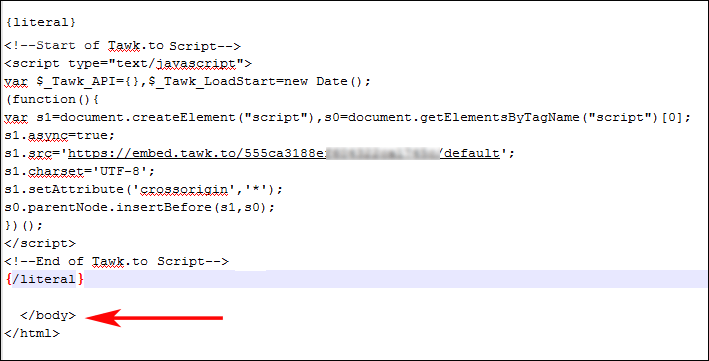
It should look like this:

That’s it you’re done! The www.tawk.to widget should now appear on all pages of your WHMCS site.
