Adding a tawk.to widget to your WHMCS website
[Desktop]
There are two options for adding the tawk.to widget to a WHMCS site: you can use the installer provided by WHMCS or you can add it to your site manually.
Option 1 - Using the WHMCS installer
Start by signing into your WHMCS account. You'll need administrative permissions to complete the installation.
Once you're signed in, follow this link:
Click the green Get It Now button to start the installation.

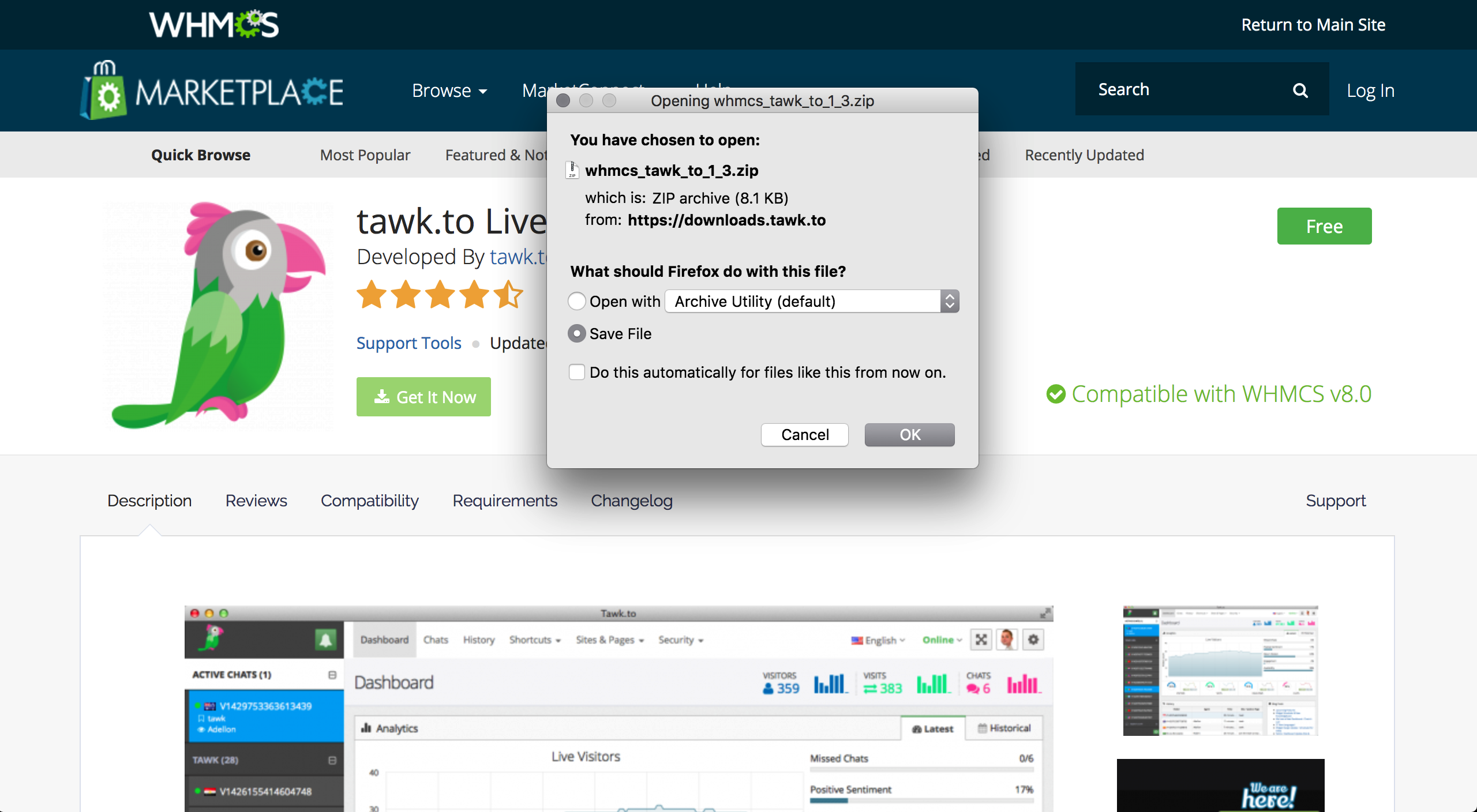
You'll be prompted to download a Zip file containing the app. Save the file and navigate to the download section on your computer.

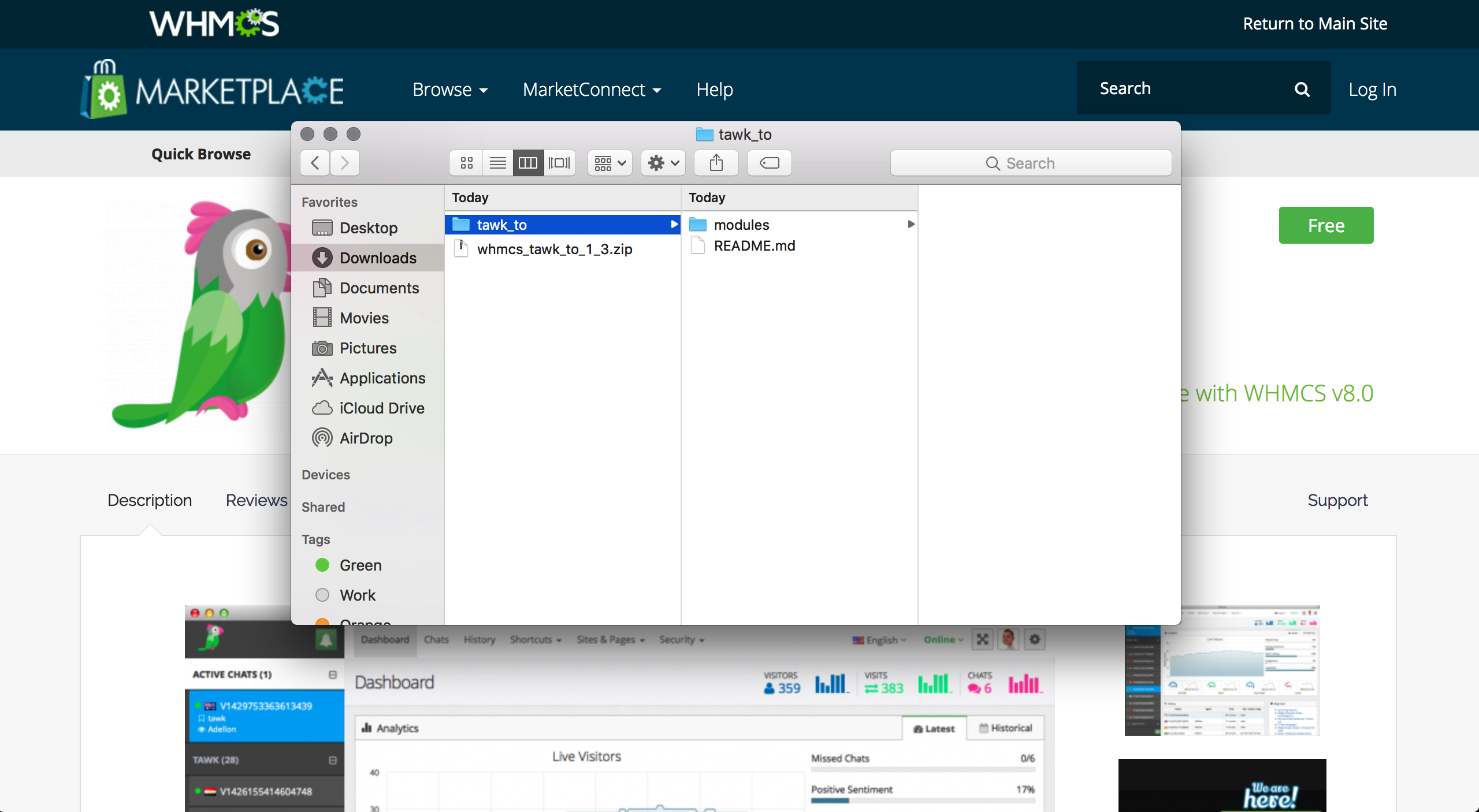
After unzipping, you will have a README file and a modules folder.

Copy the entire modules folder and paste it inside your WHMCS installation folder.
Open the tawk_to > modules > addons folder and copy the tawkto folder into your WHMCS directory > modules > addons folder.
Next, navigate to Addon Modules in WHMCS.
- If you're using WHMCS 8.0 or later, click Configuration > System Settings > Addon Modules.
- For earlier versions, you'll find it in Setup > Addon Modules.
Congratulations! tawk.to is now installed on your WHMCS site. 🎉
Option 2 - Manual Install
If you’re not using the Addon module, you can add the tawk.to Widget to a WHMCS site manually by following these steps:
1. Go to the folder where you installed WHMCS.
2. Open the “templates” folder.
3. In the "templates" folder, open the subfolder named “portal” (looks like : /public_html/folder where you installed WHMCS/templates/portal/).
4. Find and click the “footer.tpl” file.
5. From the left side of your cPanel, click Edit File or the Edit File with Code Editor option.
6. At the bottom of the page right ABOVE the </body> tag put:
When adding JavaScript to a WHMCS site, you need to add these {literal} {/literal} tags before and after the JavaScript.
7. Click Save changes (upper-right corner of page).
8. Exit the cPanel.
Success! The tawk.to widget should now appear on all pages of your WHMCS site. 🎉
Need help integrating tawk.to in your WHMCS site? Reach out to our support team or schedule a call.
