НОВАЯ ОПЦИЯ: На платформе Wix доступна новая опция размещения HTML окна на вашем сайте. Больше нет необходимости добавлять фиксированный колонтитул, чтобы фиксировать виджет при прокрутке страницы.
- Создайте поле HTML и вставьте в него код www.tawk.to виджета.
- Нажмите на поле HTML и прикрепите его к экрану в желаемом месте.
Это альтернатива добавлению фиксированного колонтитула в Шаге 4. Выполните шаги с 1 по 3, а затем щелкните правой кнопкой мыши на поле HTML и выберите “Прикрепить к экрану”.
В ближайшее время мы обновим видео установки виджета, в которое будет включена новая опция размещения HTML окна на вашем сайте.
Пошаговое руководство по добавлению www.tawk.to виджета на ваш сайт.
Ниже приведены подробные инструкции по добавлению www.tawk.to виджета на сайт Wix.com.
Это образец/пример сайта с установленным виджетом: http://tawktest.wix.com/tawky-test
Шаг 1.
Для начала войдите в панель управления/инструментов https://dashboard.www.tawk.to и скопируйте код виджета.
- Нажмите “Администратор” в верхней части панели/управления инструментов www.tawk.to Скопируйте.
- Скопируйте код виджета, который находится справа в “assets column”(???)
Шаг 2.
- Войдите в учетную запись Wix.com.
- Нажмите кнопку “Изменить”, чтобы внести правки.
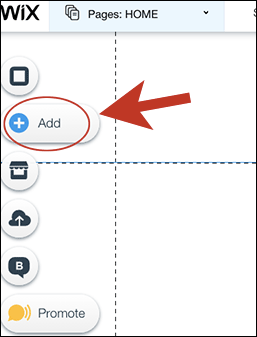
- Нажмите “Добавить” (синий знак “+” в меню слева в редакторе Wix).

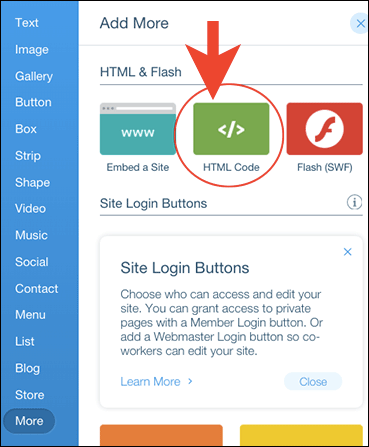
4. Нажмите “Далее” в нижней части списка и выберите HTML код.

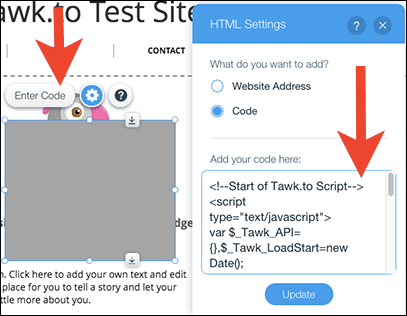
5. На экране настроек HTML “Обновить”нажмите кнопку “Ввести код”. В открывшемся окошке вставьте код www.tawk.to виджета, который вы скопировали в панеле управления/ инструментов www.tawk.to. Затем нажмите “Обновить”. Закройте окно настроек HTML.
.
Шаг 3.
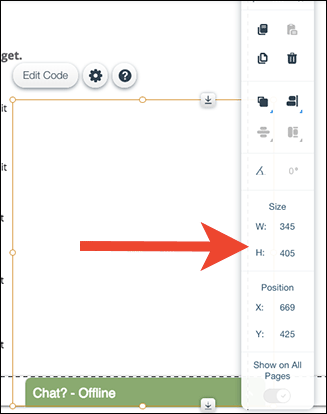
Теперь у вас имеется поле HTML с кодом www.tawk.to виджета на странице. Далее необходимо изменить размер HTML поля. Для этого нажмите один раз на поле HTML, чтобы выделить его. Затем измените размер через панель настроек: ширина – 345, высота – 405. Теперь поле достаточно большое, чтобы окошко виджета увеличивалось при открытии.

ВНИМАНИЕ: Вы можете пропустить Шаг 4, нажав правой кнопкой мыши на поле HTML и выбрав опцию “Прикрепить к экрану”. Затем перетащите поле в нижний правый угол вашего сайта (или туда, где вы хотите закрепить виджет).
Шаг 4.
Перейдите к нижнему колонтитулу на вашем сайте (это область с надписью “Proudly created with Wix.com”).
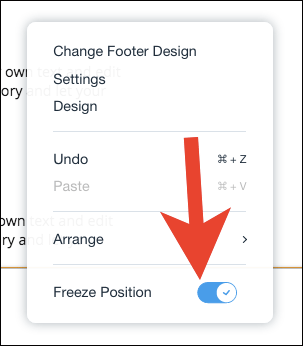
Нажав на область нижнего колонтитула, появится небольшое меню настроек. Выберите опцию “Зафиксировать положение/позицию”. Вам необходимо отметить этот параметр, иначе www.tawk.to виджет будет отображаться только в самом низу страницы.

Шаг 5.
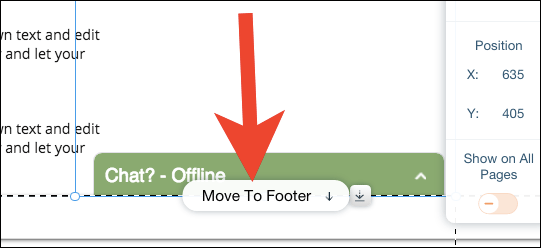
Перетащите окошко HTML в нижнюю часть вашего сайт. Появится сообщение “Переход к нижнему колонтитулу”. Нажмите “Переместить нижний колонтитул”.

Это позволит развернуть нижний колонтитул до высоты HTML окошка. Чтобы вернуться к нормальному размеру окошка, нажмите и перетащите его вверх.
Убедитесь, что верхняя часть виджета совпадает с верхней частью нижнего колонтитула, как показано выше.
Шаг 6.
Предварительный просмотр
Нажмите “Предварительный просмотр” в правом верхнем углу панели инструментов Wix.com. Проверьте виджет. Удостоверьтесь, что, при нажатии он имеет желаемые параметры и виджет полностью отображен на вашем сайте. Вернитесь в редактор и нажмите “Опубликовать”. При наличии каких-либо несоответствий, вы можете откорректировать параметры, перетащив окошко HTML.

