Adding the www.tawk.to widget to Opencart 1.5.6.x
1. Download the plugin from the Opencart marketplace
2. Extract the zip file and copy the files into your opencart folder
Copy the Admin and Catalog folder and paste them into the Opencart folder.
NOTE: If you aren’t using the English language for the Opencart admin area copy the language file into the correct language folder.
If you are not using the default Opencart theme be sure to paste tawkto.tpl in the correct theme folder.
- admin/controller/module/tawkto.php -> <opencart folder>/admin/controller/module/
- admin/language/english/module/tawkto.php -> <opencart folder>/admin/language/<language you are using>/module/
- admin/view/image/tawkto/ -> <opencart folder>/admin/view/image/
- admin/view/template/module/tawkto.tpl -> <opencart folder>/admin/view/template/module/
- catalog/controller/module/tawkto.php -> <opecart folder>/catalog/controller/module/
- catalog/view/theme/default/template/module/tawkto.tpl -> <opencart folder>/catalog/view/theme/<theme you are using>/template/module/
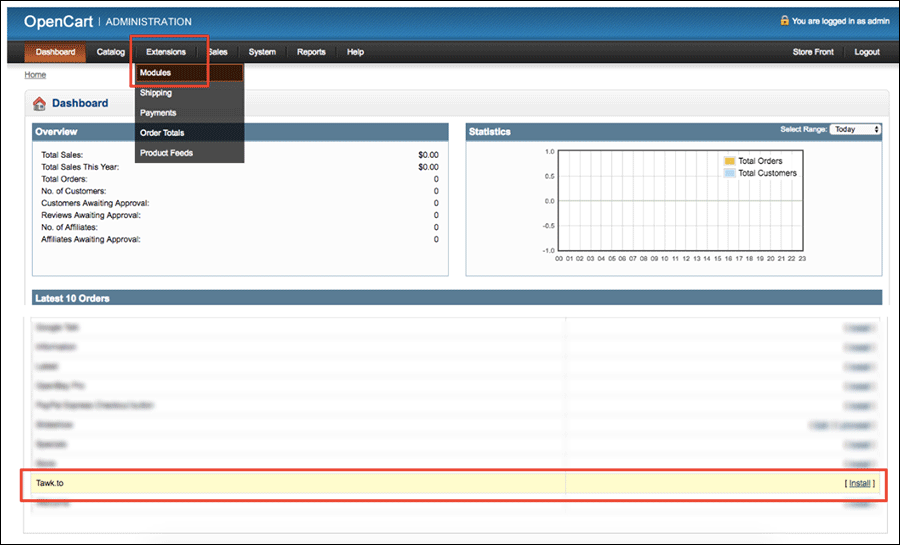
3. Go to the Modules section in the Extensions and install the Tawk.to plugin there.

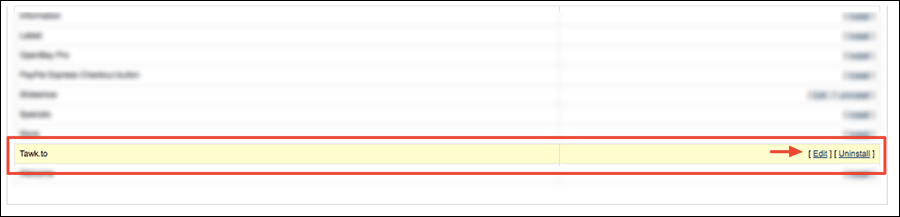
4. After installing click the EDIT button.

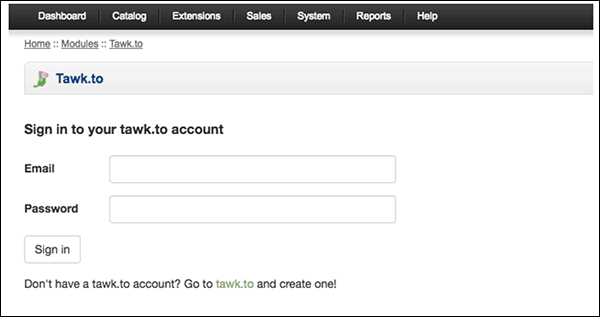
5. Login to your www.tawk.to account.

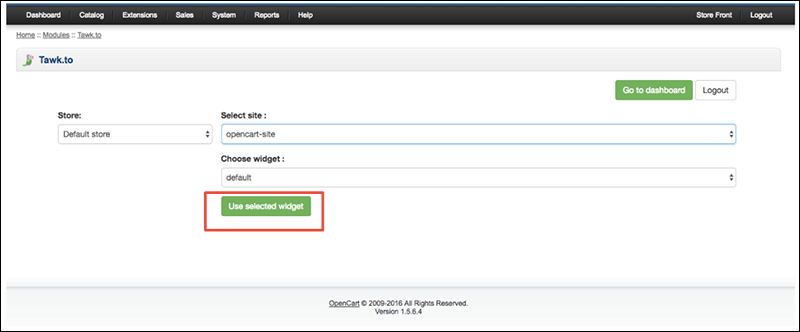
6. Select the property and the widget you want to place on your store and click the ‘Use selected widget’ button.

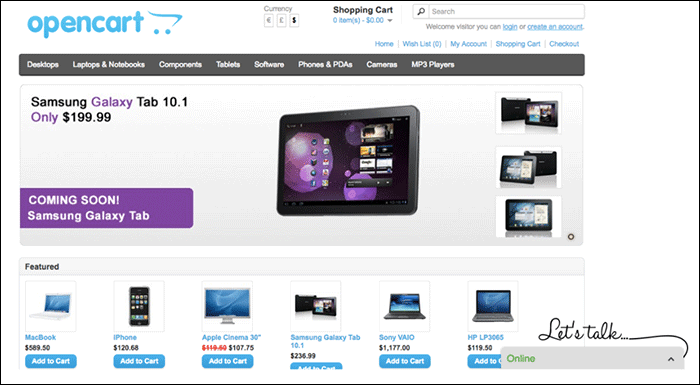
7. The widget will now appear on your store.