Adding a tawk.to widget to your squarespace website
[Desktop]
It only takes a moment to add your tawk.to widget to your Squarespace website.
1. Log in to your Squarespace account and select the website you would like to edit.
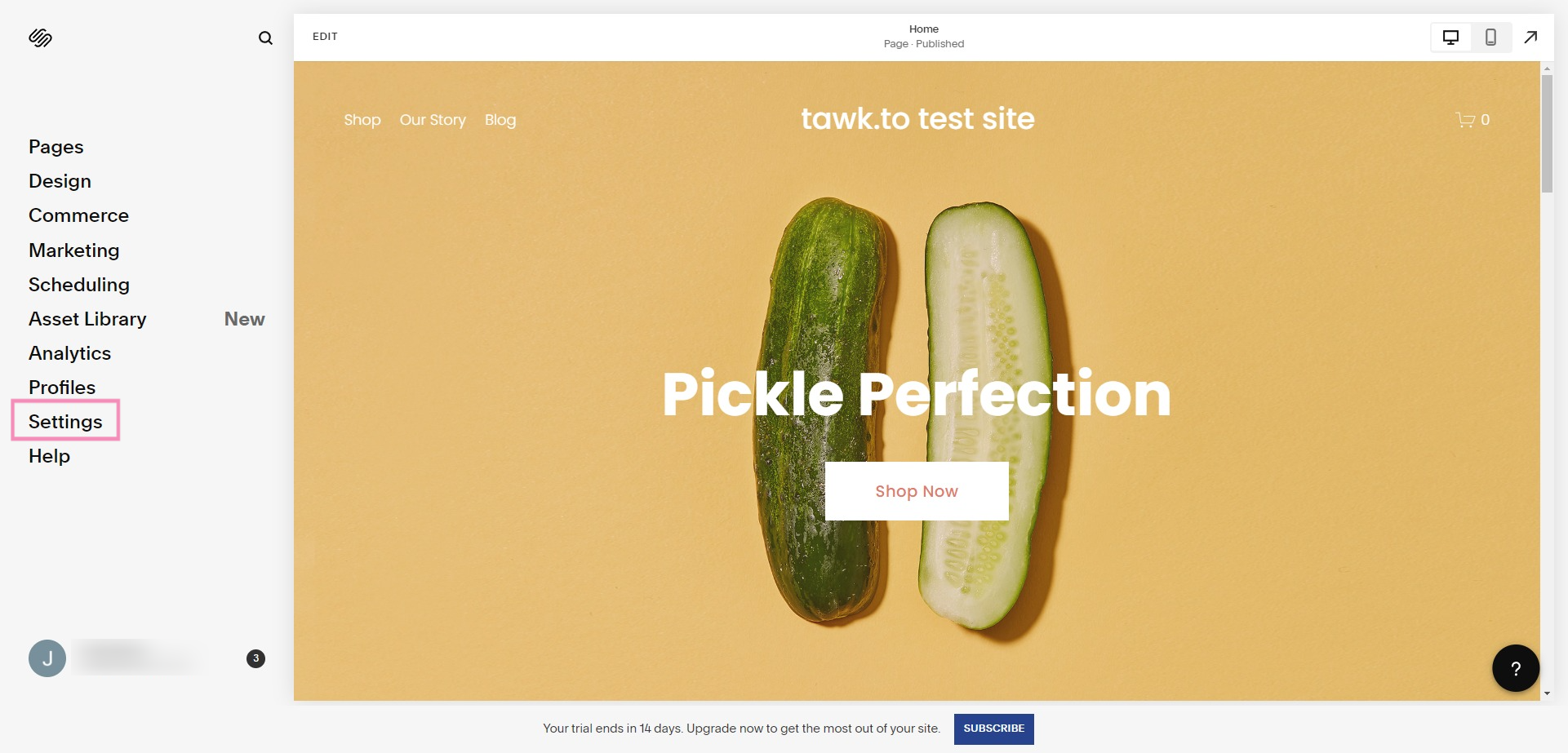
2. Select Settings in the left sidebar menu.

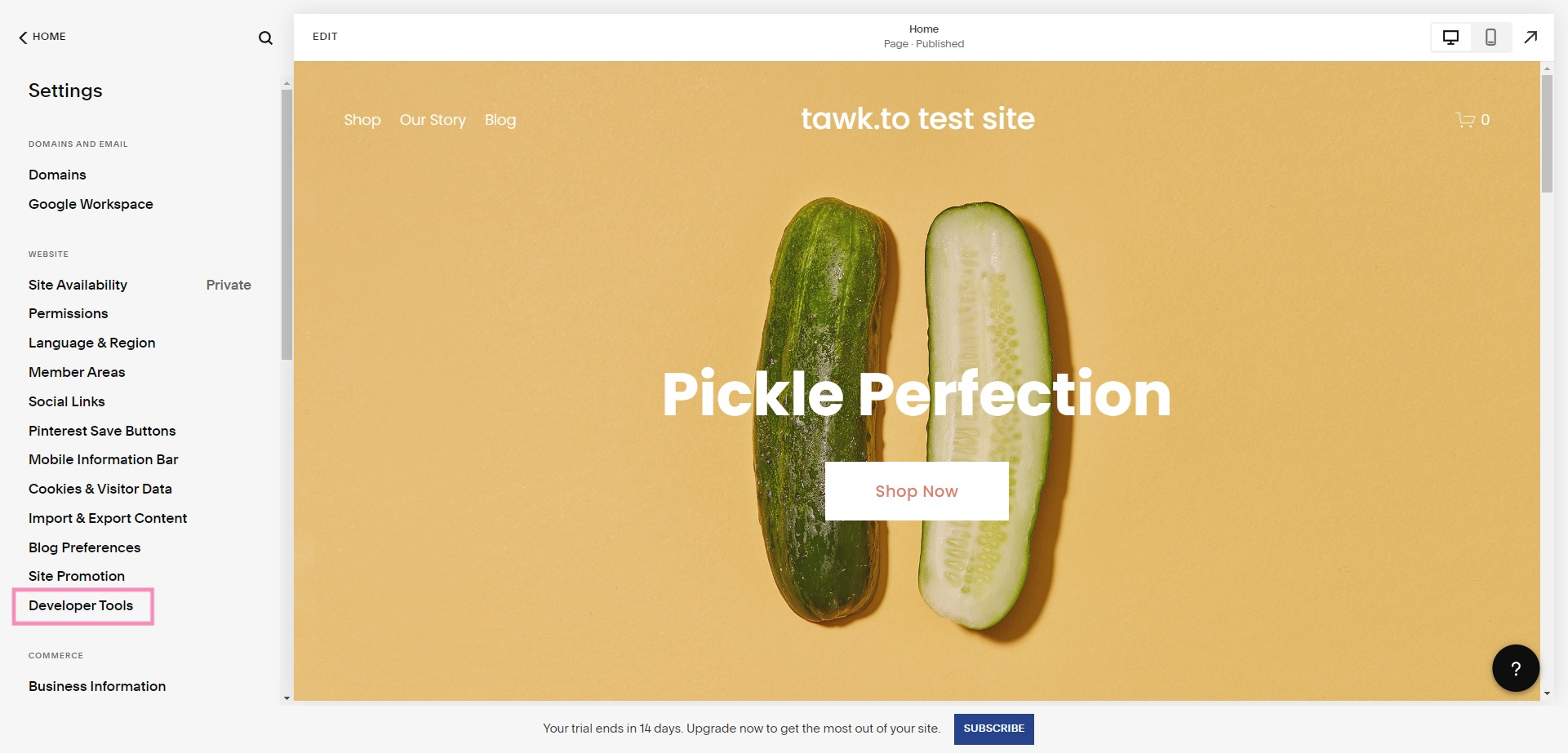
3. Select Developer Tools in the left sidebar menu.

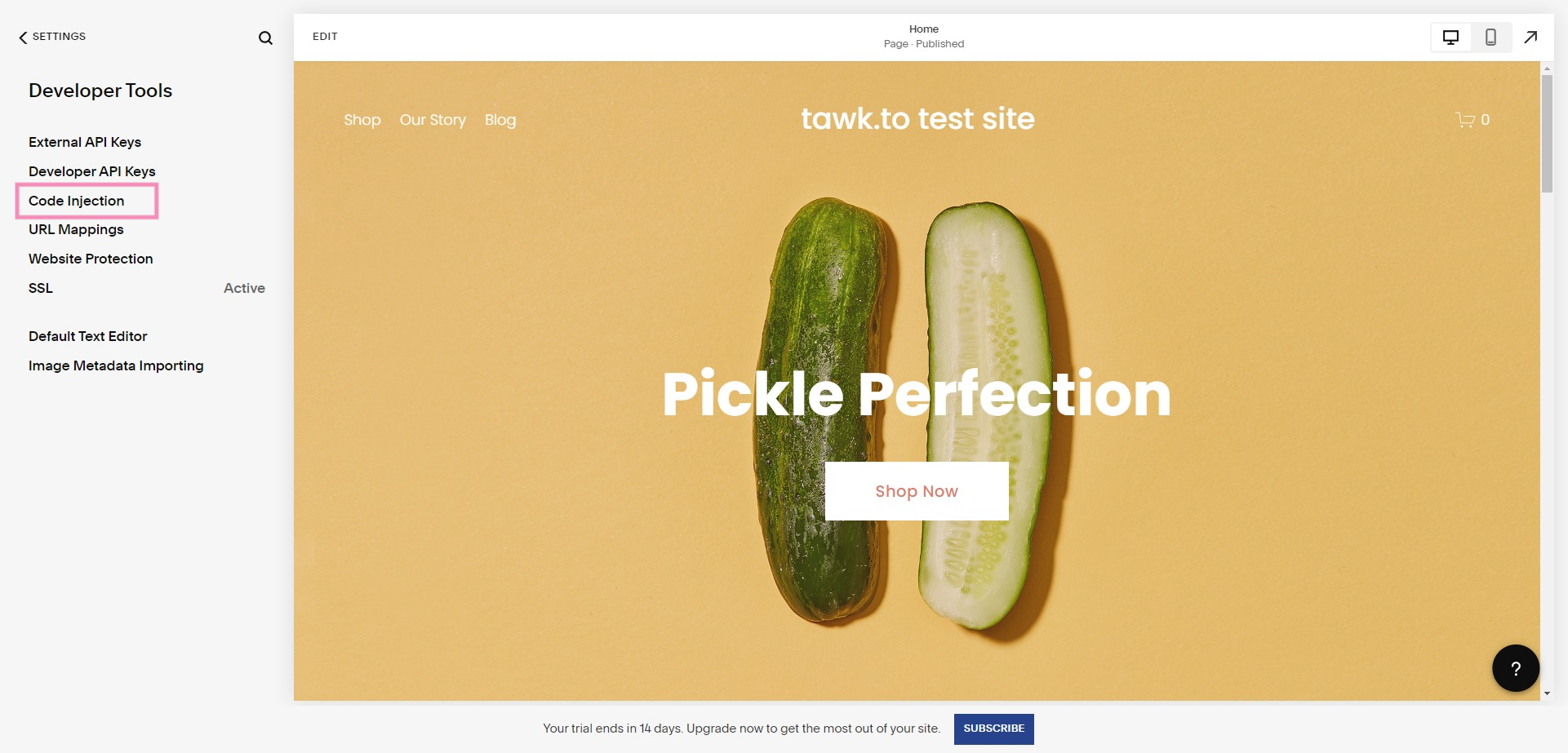
4. Then, select Code Injection.

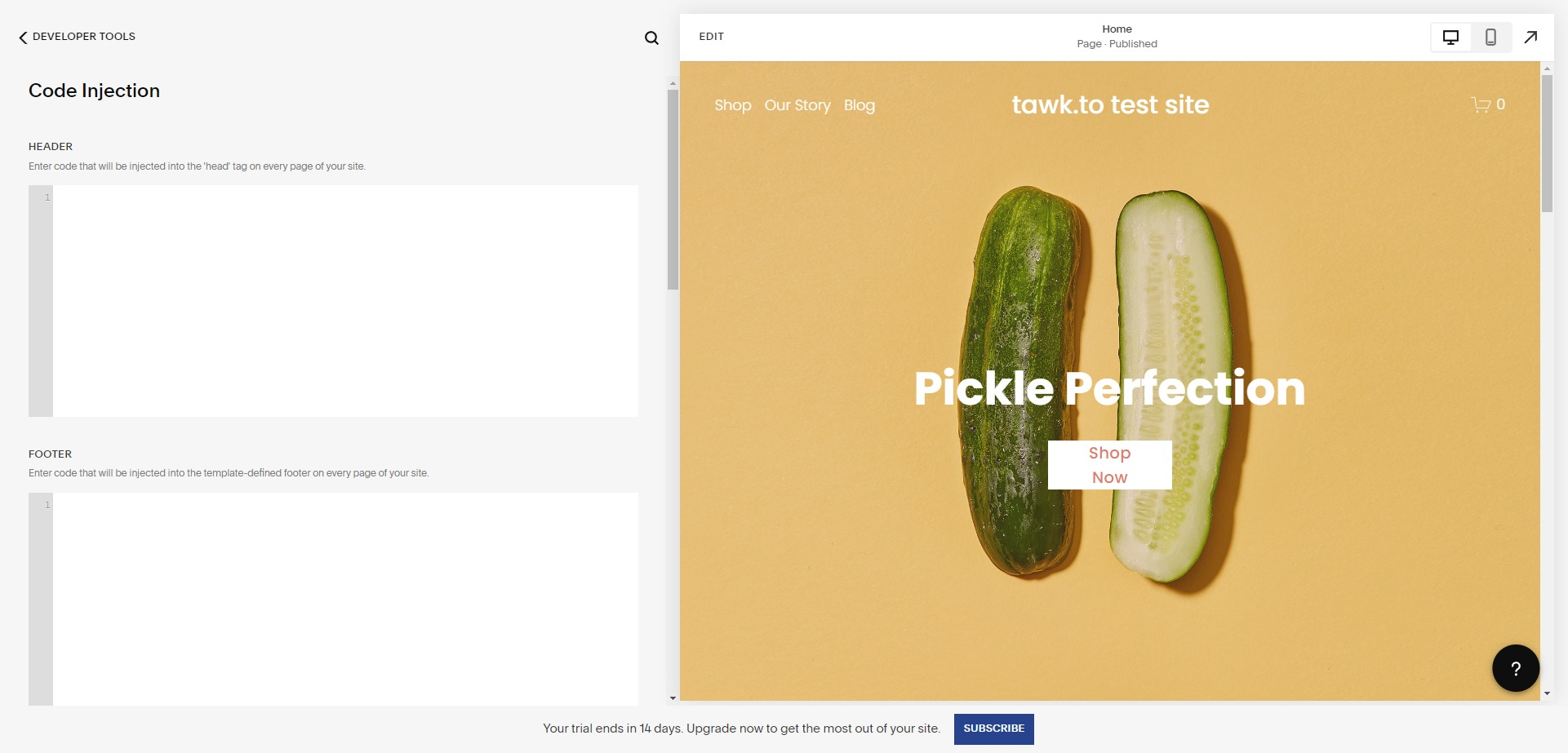
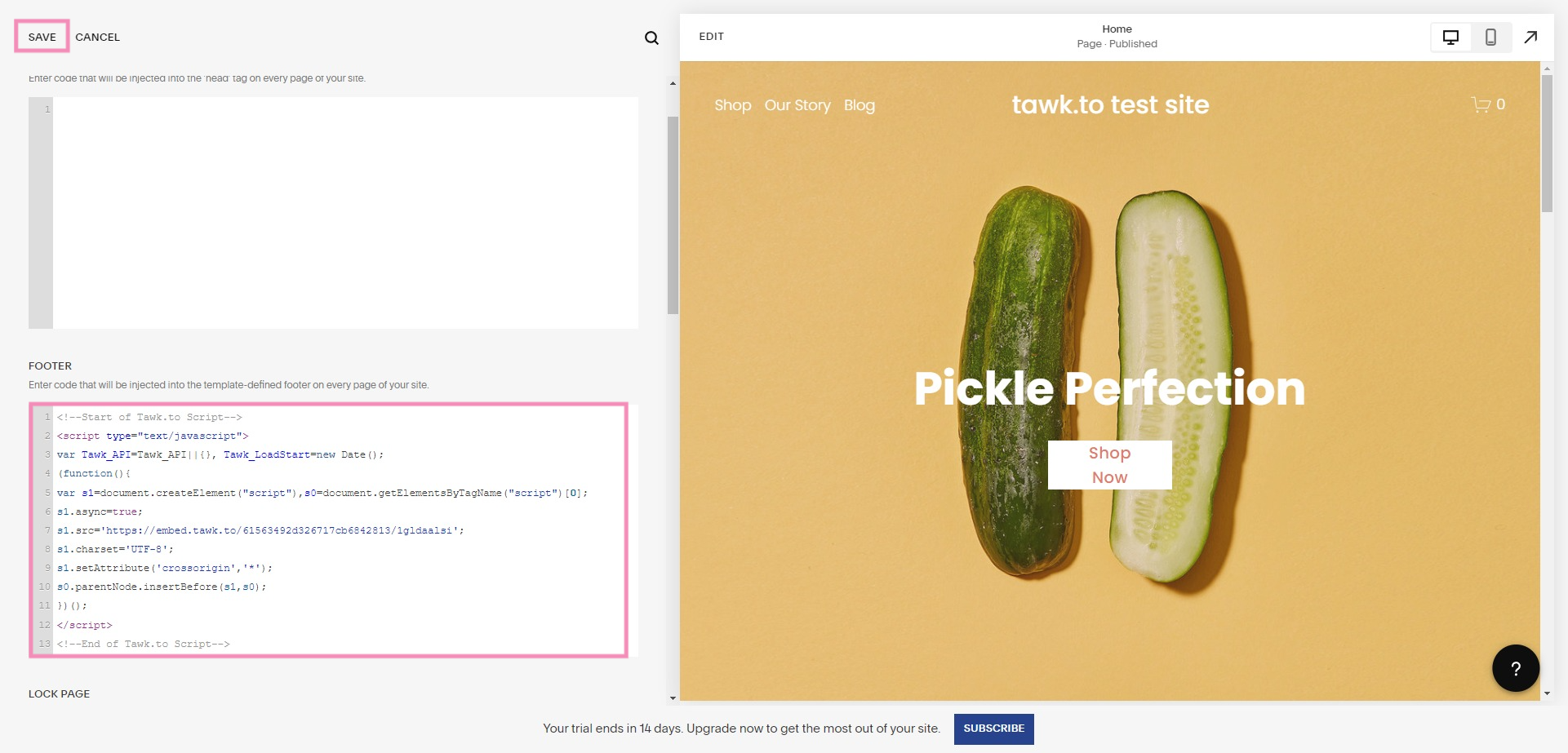
5. Scroll down to the Footer box.

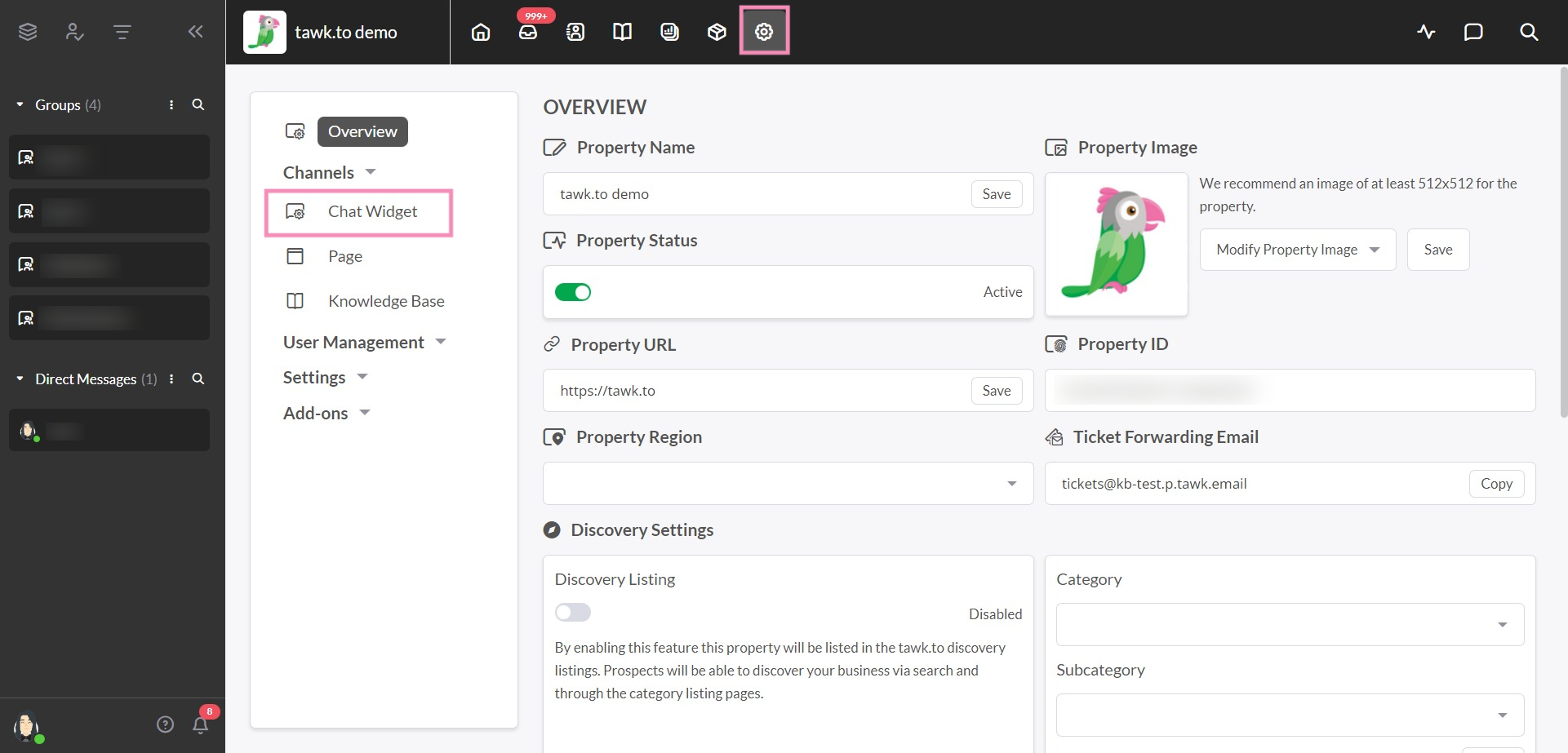
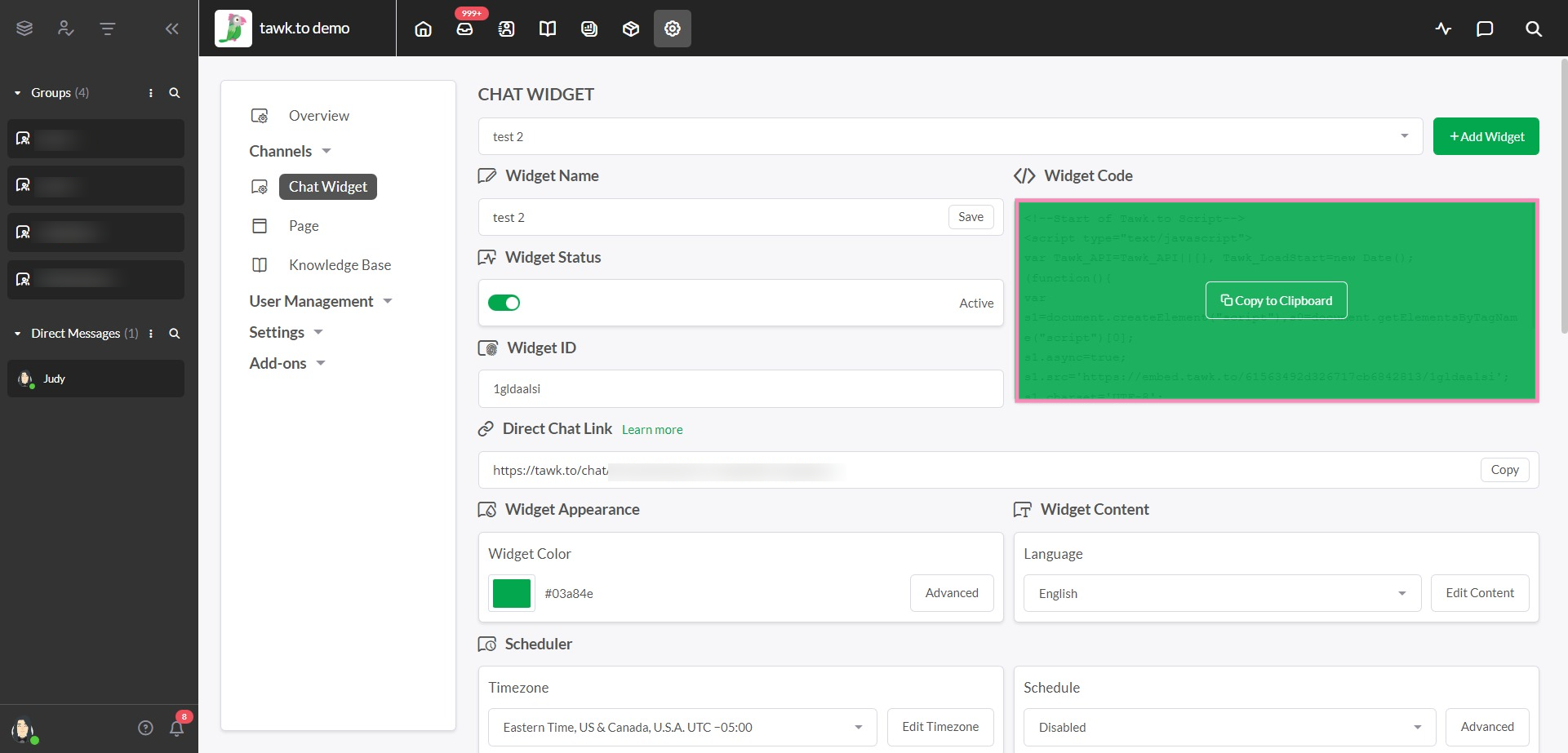
6. To find your widget code, make your way to ⚙️Administration ➞ Channels ➞ Chat Widget.

Then, copy your Widget Code in the tawk.to dashboard.

7. Paste the widget code into the Footer box.
Then, select SAVE in the upper-left corner to update your new settings.

That's it — you're done!
Need help with Squarespace integration? Reach out to our support team or schedule a call.
