Changing the appearance of the tawk.to chat widget
[Desktop]
If you're looking for a way to make your widget stand out or match the color scheme of your website, look no further.
When customizing the design of your widget you should keep two main goals in mind.
1. Make it easy for visitors to spot
2. Keep it consistent with your brand
NOTE: The instructions below can only be completed from a browser or the tawk.to desktop apps. They cannot be completed in the tawk.to mobile app.
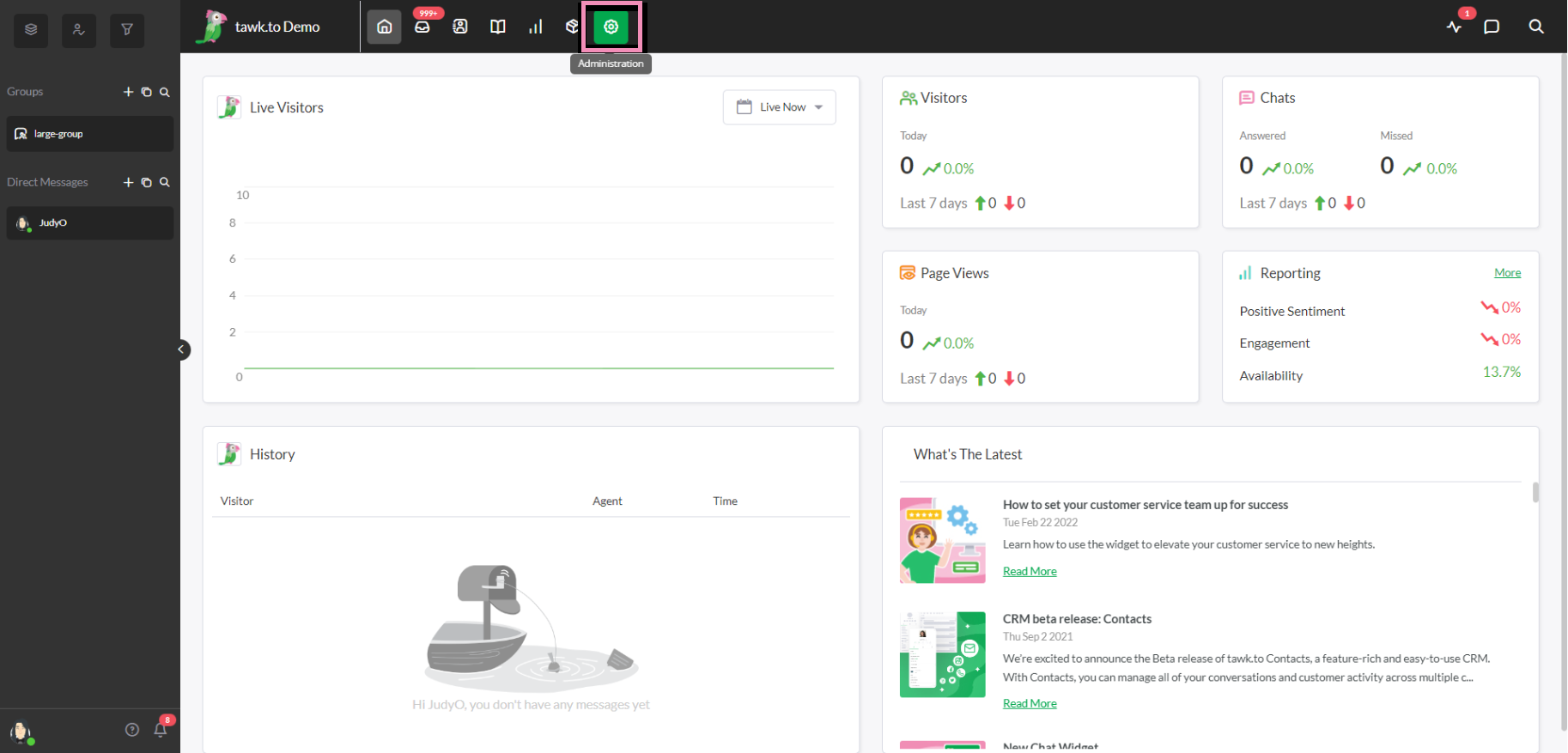
To make changes to your widget’s appearance, make your way to the ⚙️Administration (gear) icon in the upper tab menu.

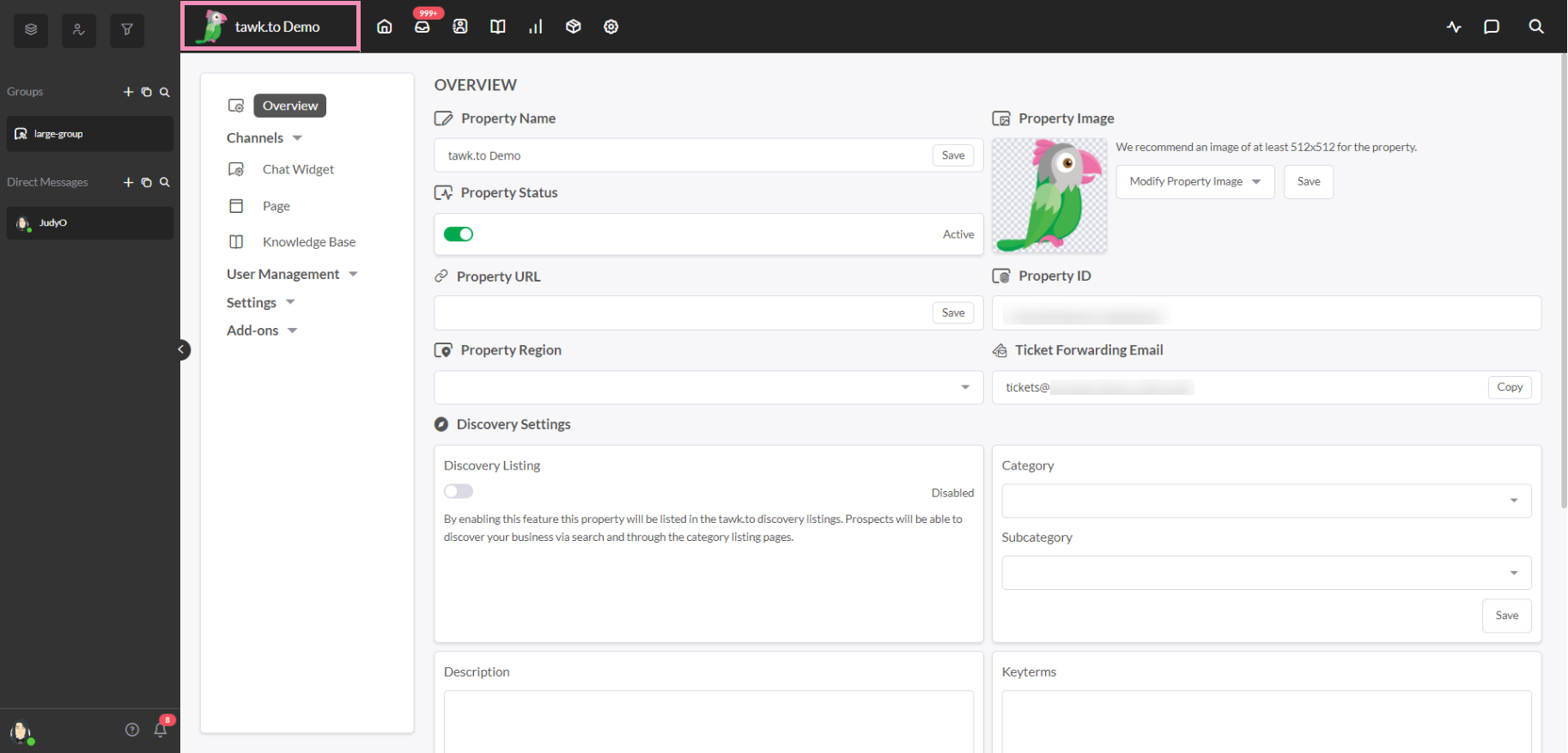
If you have multiple properties, check to make sure you're viewing the correct one. Hover over the current property name in the upper-left menu to select a new property from the list.

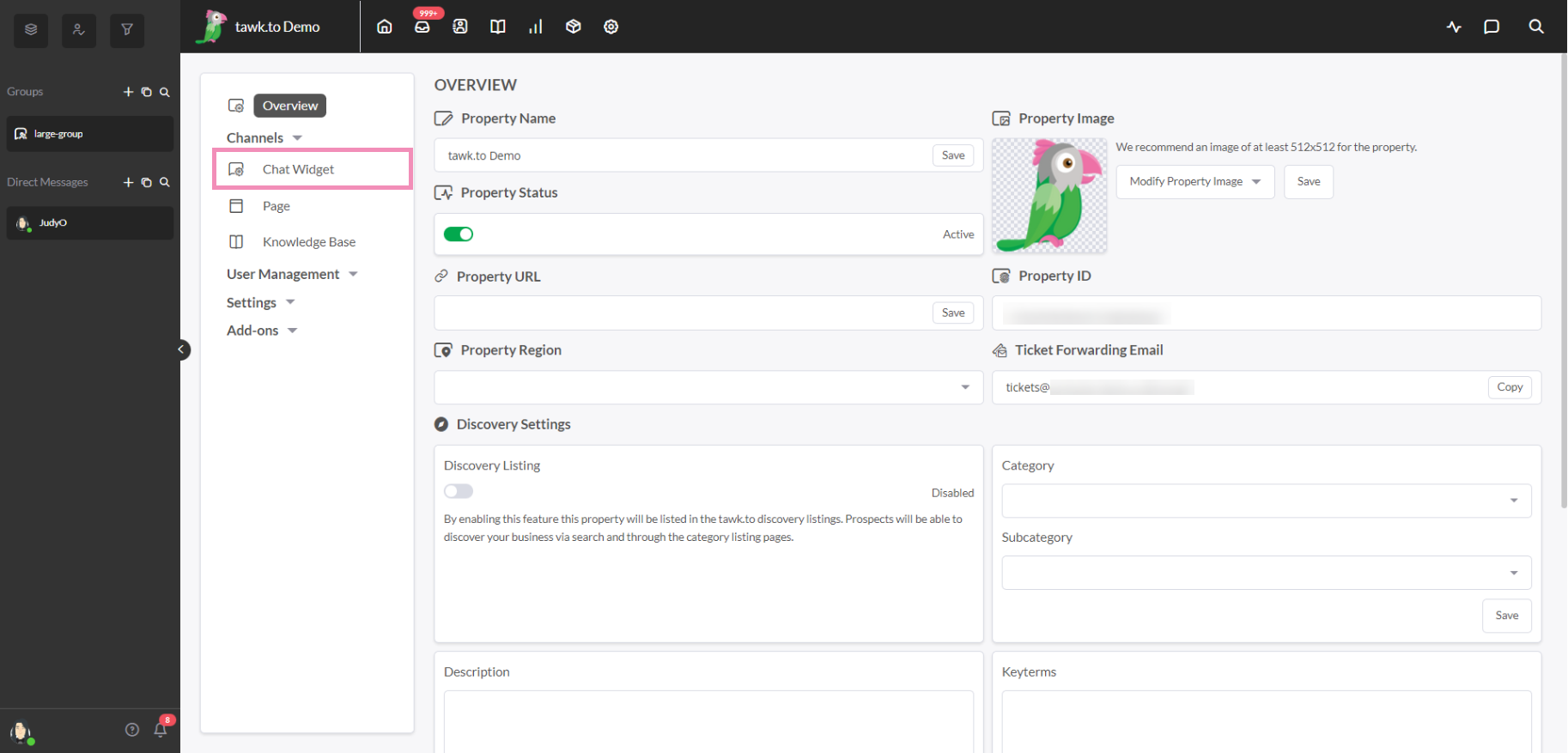
Under Channels, select Chat Widget.

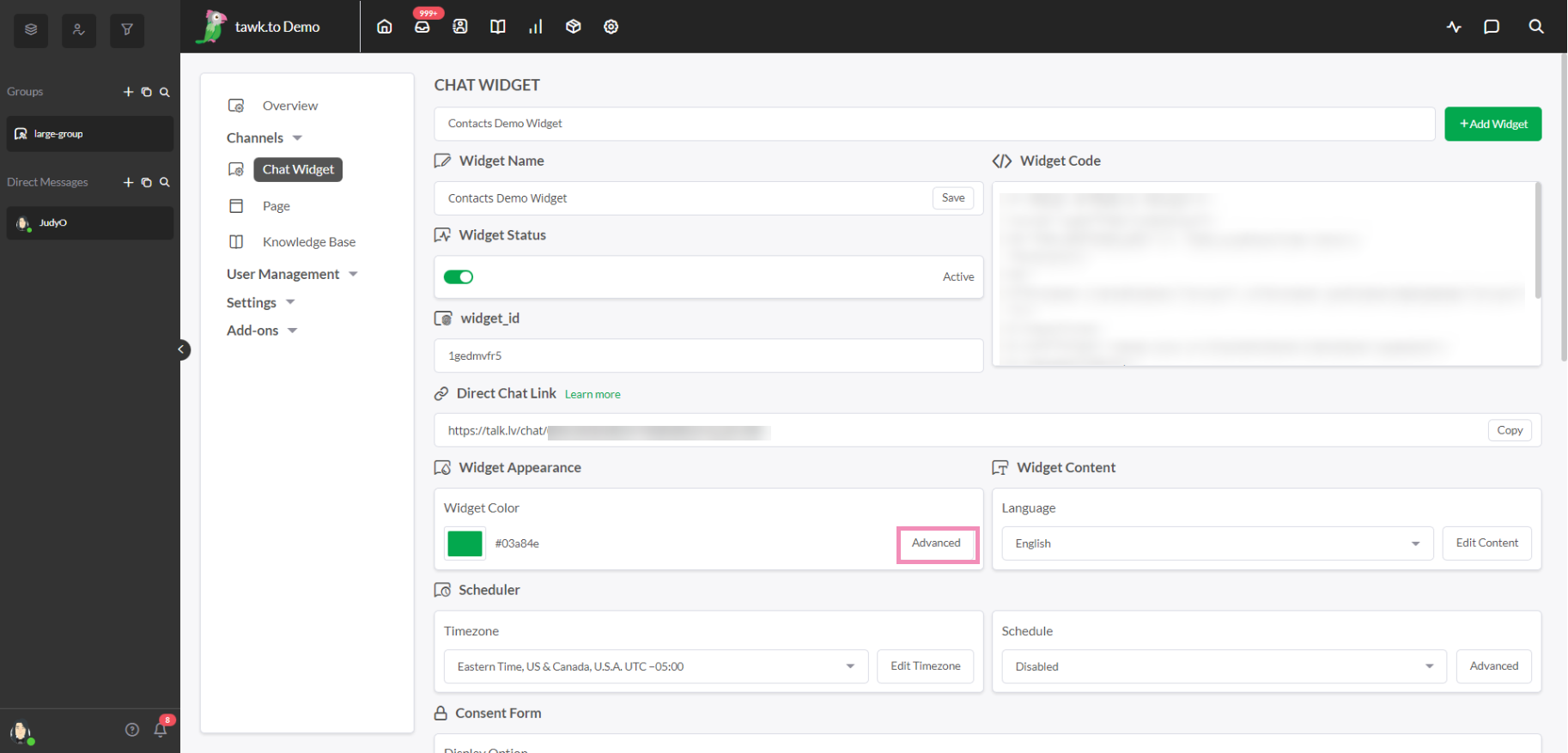
The Advanced menu under Widget Appearance allows you to change the color, size and shape of the chat widget.

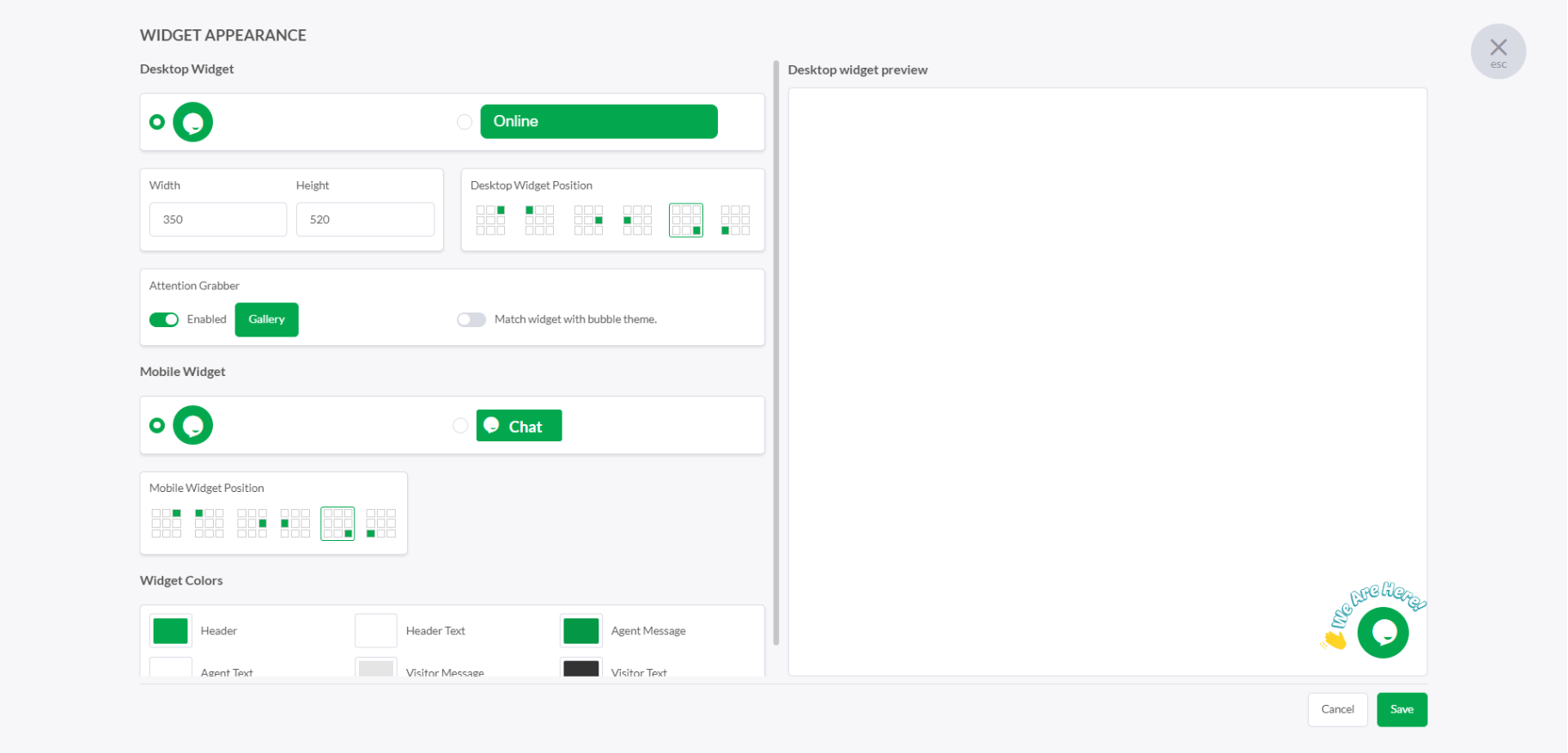
All of the options for changing the widget appearance are on the left. The right side of the window provides a real-time preview of the changes you're making, so you can see the results as you go.

Customizing the Desktop Widget
Making changes in the Desktop Widget section will only affect how visitors see your widget while using a desktop browser. Your first choice is between the small circle or the rectangle shape.
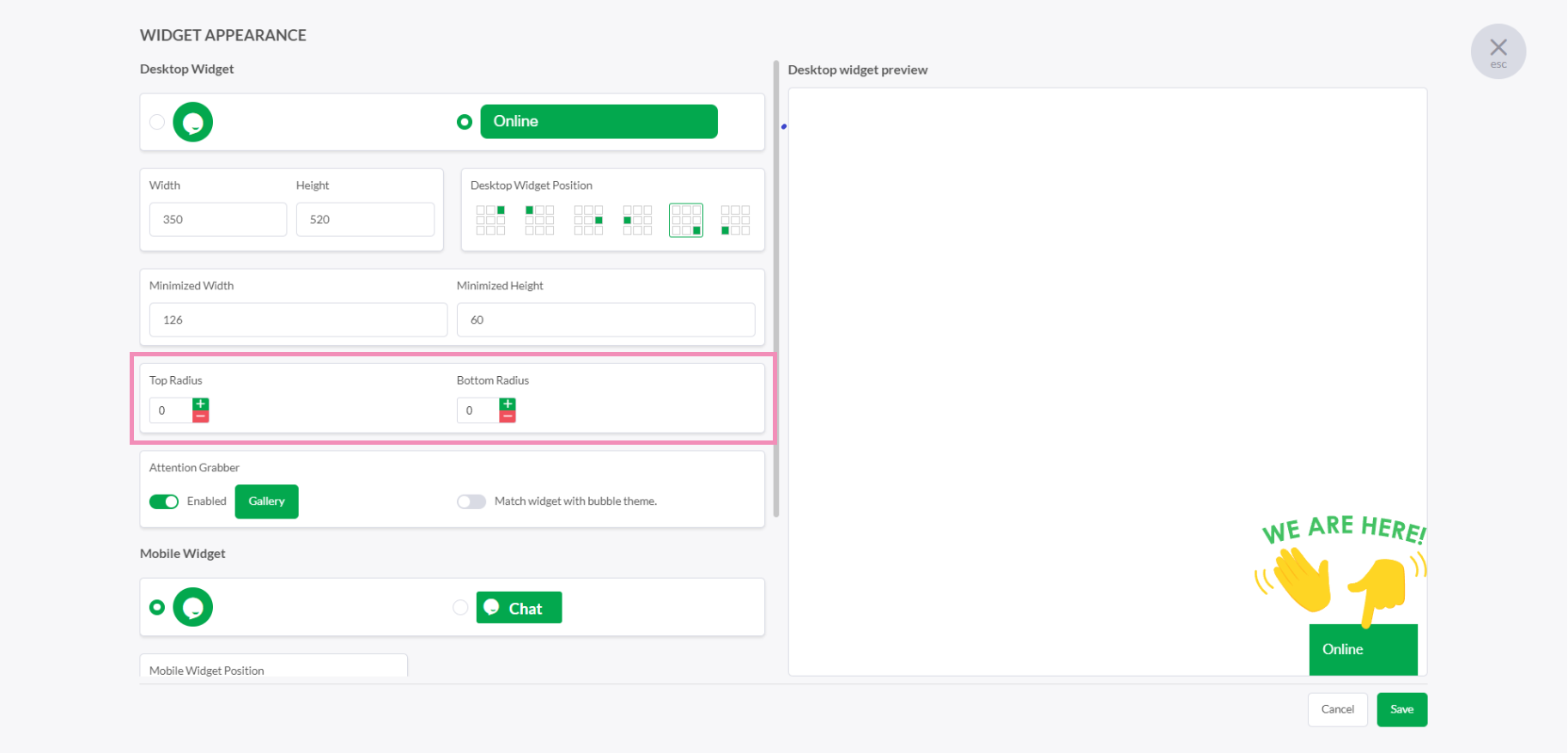
The circle takes up less space on a page and is ideal if you're looking for something simple that won't break up the design of your site. The rectangle is a little more customizable, as you can change both the Minimized Width and the Minimized Height.
You can also change the message that appears on the minimized chat widget in the Widget Content settings and even modify how sharp the edges are. Go for a more circular shape by increasing the Top Radius and Bottom Radius. To change the size of the widget once it's been opened, adjust the Width and Height.

People have become accustomed to seeing live chat options on websites and in general, most of these appear in the bottom right corner of the page. While it can be a good idea to keep your widget where most visitors will expect it, sometimes this just doesn't work for the layout of a page. If you need to move your chat widget around you can shift it to one of the other Widget Positions.
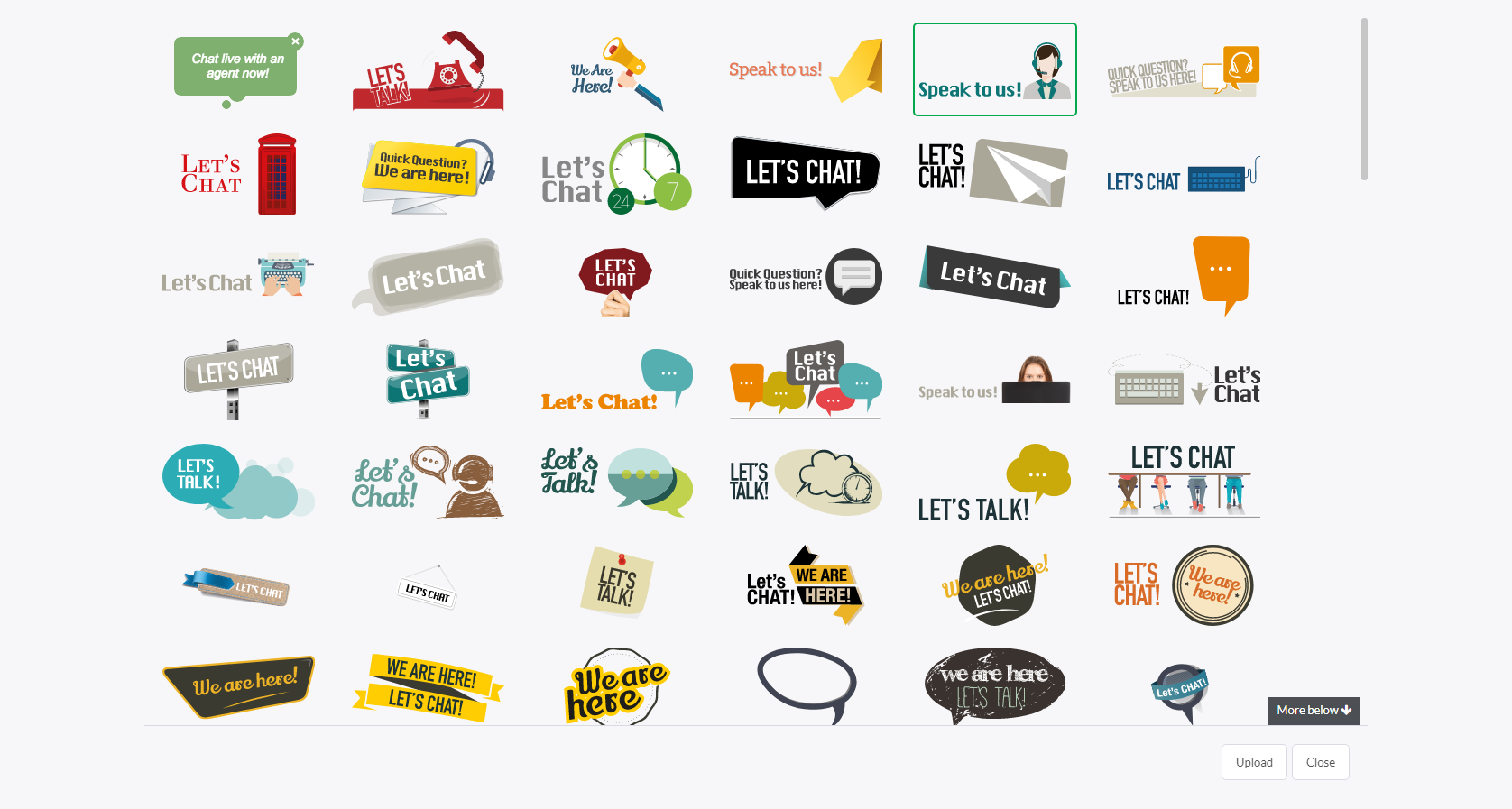
If you're looking for a way to make the chat widget stand out, try using the Attention Grabber. You can add your own custom text and pick the colors, use one of our pre-made images from the gallery or upload your own image to help make sure your visitors know you're available to strike up a conversation.

The Attention Grabber appears only when the widget is online and one or more agents are logged in and in the online or away states. It does not appear when the widget is scheduled to be offline or when all agents are offline or invisible.
Only visitors viewing the widget from a desktop or laptop computer will be able to view the Attention Grabber; the feature does not appear on mobile devices.
You can learn more about the Attention Grabber in this article: Enabling the Attention Grabber
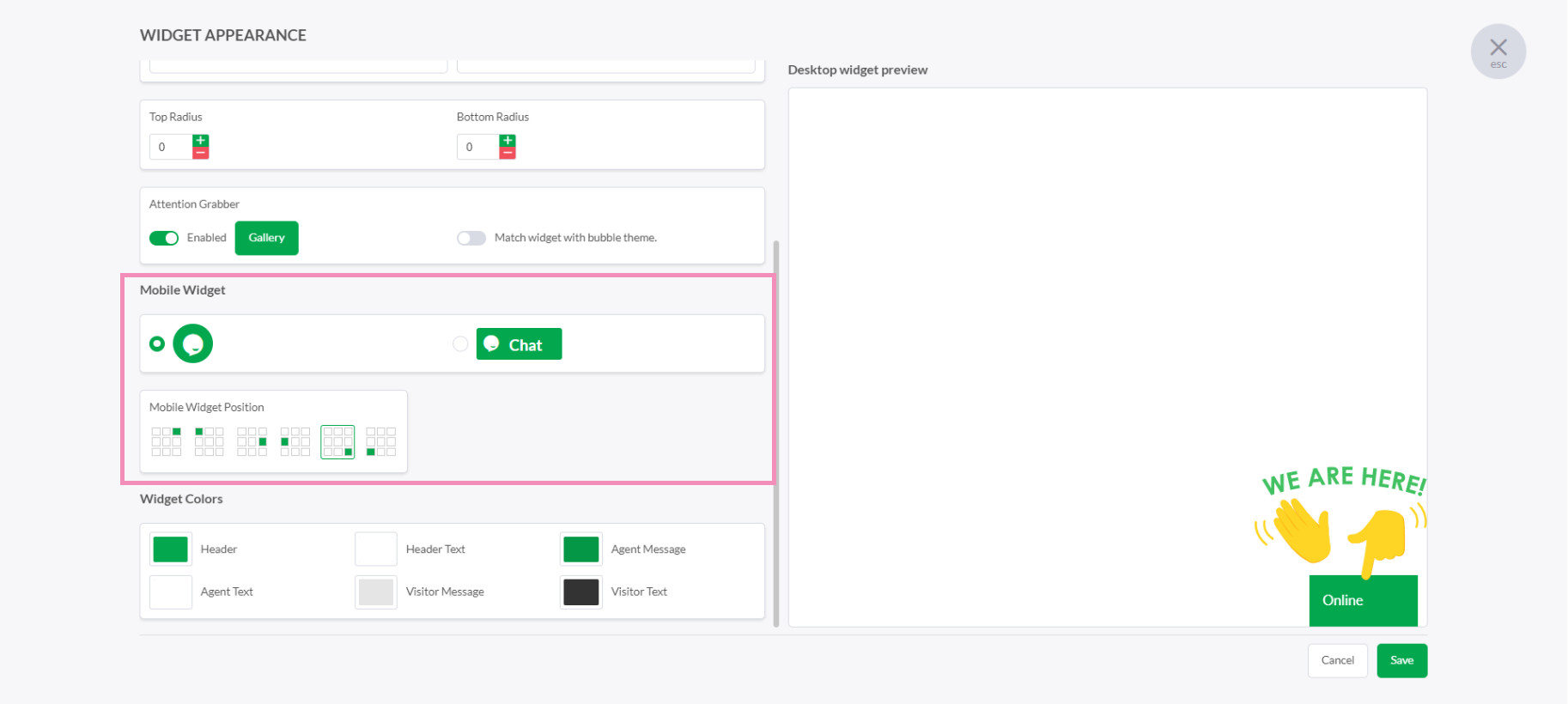
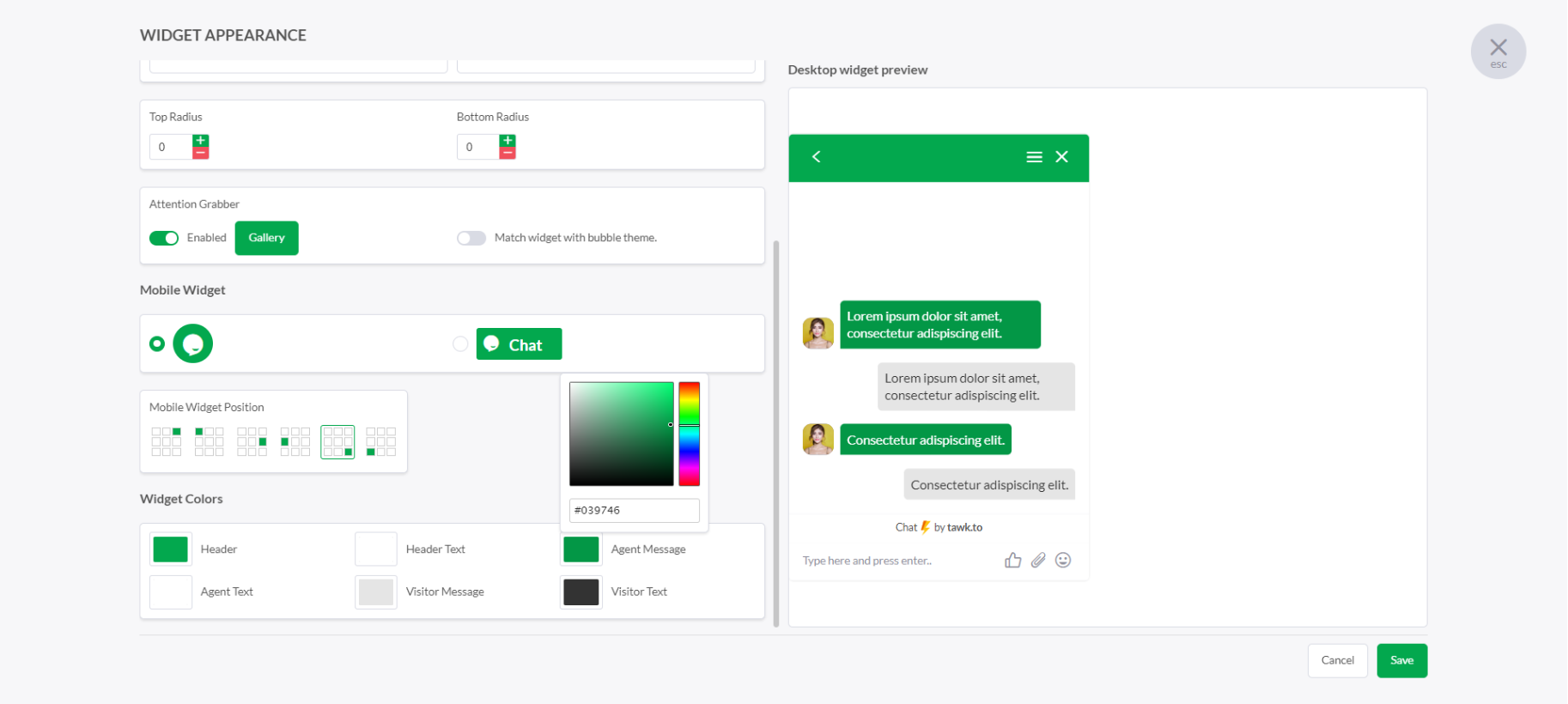
Customizing the Mobile Widget
When your visitors are on your site using a mobile device, screen space is at a premium. You have two simple options here in terms of shape, the small circle or the rectangle. Pick an option and choose from six placement options on mobile.

Widget Colors
The last option for changing the widget appearance is choosing the Widget Colors. Here you have full control over text and background colors. If you want to fly your company colors here you can match the text or backgrounds with a hex color code. Keep in mind though, it's important to make sure your widget stands out so your visitors are sure to find it.

Your masterpiece is now complete. Congratulations! We’re sure it’s a work of art.
Need help changing the appearance of the chat widget? Reach out to our support team or schedule a call.
